react share data between routes Is it possible to share state with a global context store across React Router V6 routes Below is my attempt at V6 implementation index js import BrowserRouter
URL parameters are a good way of passing data from page to page in a React application But what if you don t want that data to show in your URL Here s a This article shows you a concise and elegant approach to passing data through the Link component of React Router 6 You ll also learn a simple technique to
react share data between routes

react share data between routes
https://cdn.acunetix.com/wp-content/uploads/2019/04/11110914/image1-4.png

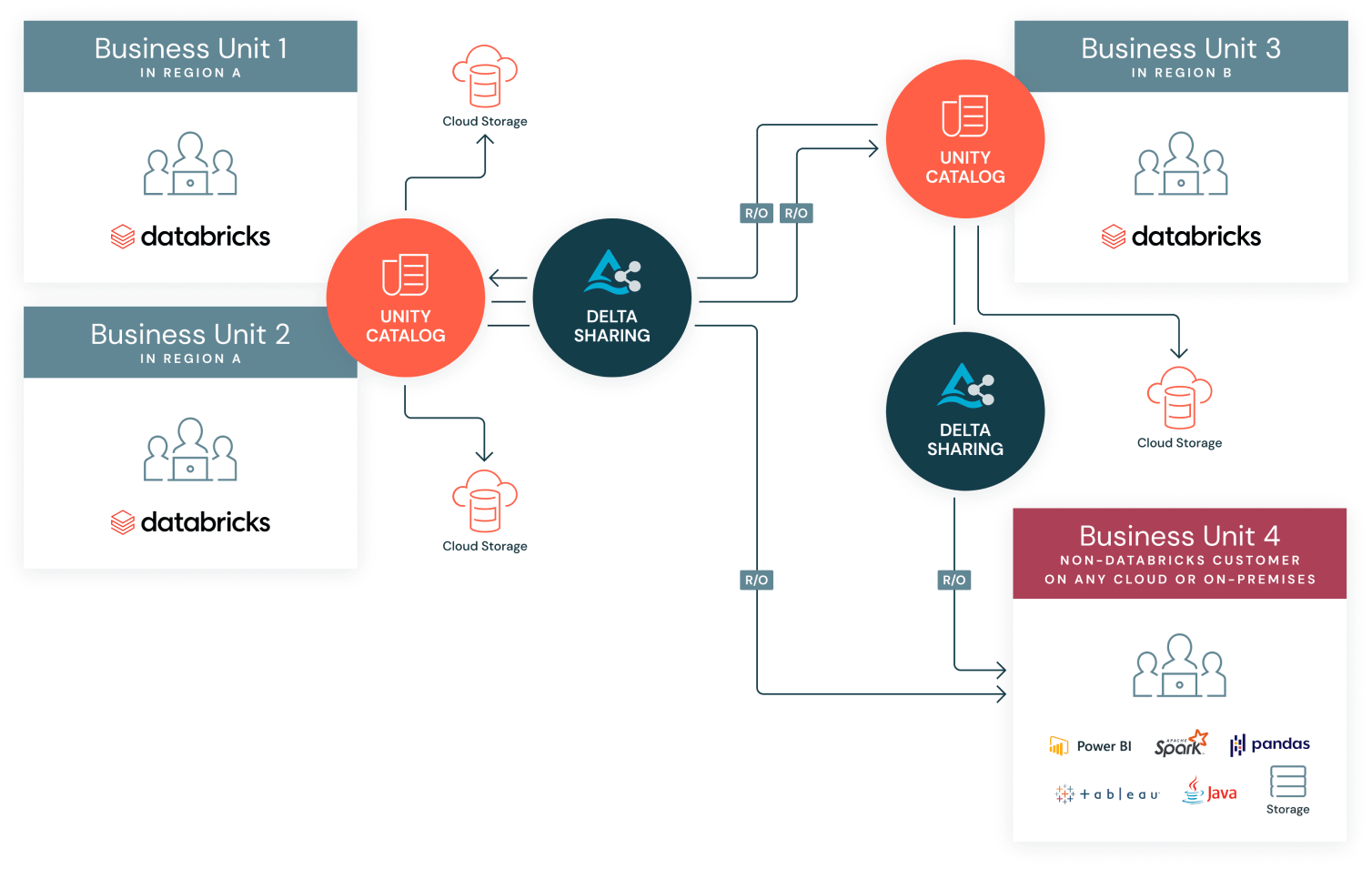
Databricks Delta Sharing
https://www.databricks.com/wp-content/uploads/2022/06/delta-sharing-img-5.png
Configuring Protected Routes In React Using React Router By Mathew
https://miro.medium.com/max/1200/0*UbkoM7_rLd26WeMc
React Router provides several ways to pass data between pages depending on your specific use case Here are some common approaches URL Parameters You To share the current route between components you can create a context object that contains the current route Then you can use the useContext hook to get the current
If you ve used React Router on many projects definitely you ve asked How i can pass some data or state to other components through a link tag So 1st of all we ll discuss how we can pass data Often parent routes manage state or other values you want shared with child routes You can create your own context provider if you like but this is such a common situation that
More picture related to react share data between routes

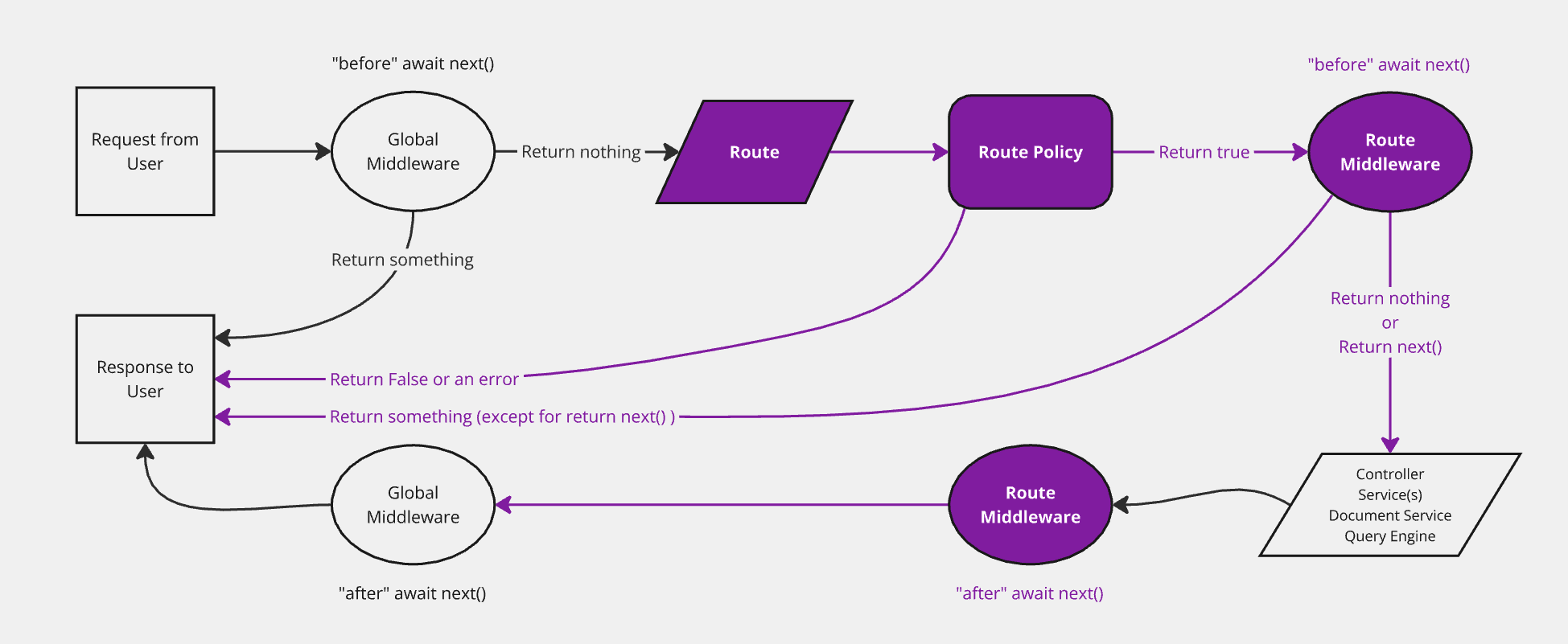
Routes Strapi Documentation
https://docs.strapi.io/img/assets/backend-customization/diagram-routes.png

Passing Data Between Routes Flutter Arabic
https://i.ytimg.com/vi/Phg1U56vM7w/maxresdefault.jpg

A Simple React navigation Protected Routes Implementation
https://reactnativeexample.com/content/images/2021/12/Snipaste_2021-12-16_21-03-41.jpg
Defining the link and navigating In React Router v6 we have the createSearchParams method to append the query params from the object we have given Getting the data This structure is incredibly useful and makes sharing code between routes incredibly easy Now the final way you can share layouts with React Router is by
In this guide we explored how we can easily use React Context instead of passing down props to share data between components Depending on your use case Explore the power of React Router v6 and the context API to effortlessly share data across multiple pages in React applications Learn how to streamline prop

Introduction To React router dom Setting Up Your First Routes
https://blog.openreplay.com/images/routing-with-react-router-6/images/hero.png

Elveri siz Tan k Uslu Reactjs Router Example Theenglishchurch
https://www.robinwieruch.de/static/6d39a0ec2530d6768d1461e5a067735e/2bef9/nested-routes-react-router.png
react share data between routes - If you ve used React Router on many projects definitely you ve asked How i can pass some data or state to other components through a link tag So 1st of all we ll discuss how we can pass data