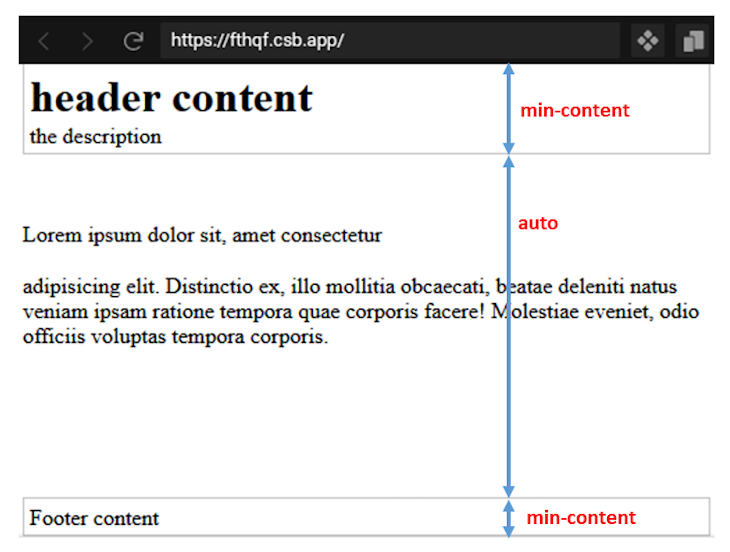
width min content vs max content When it comes to width properties in CSS min content max content and fit content each have different uses and benefits min content ensures that an element will never be smaller than the content
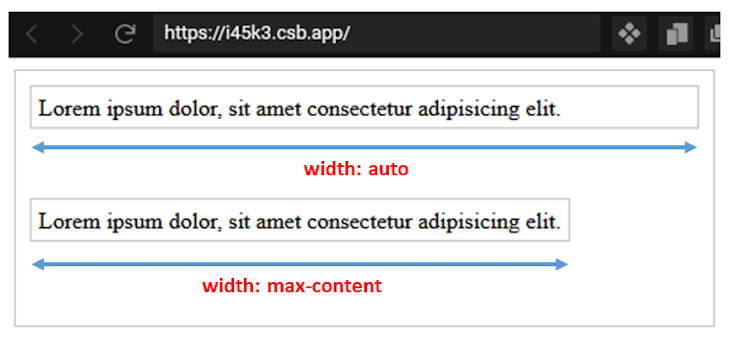
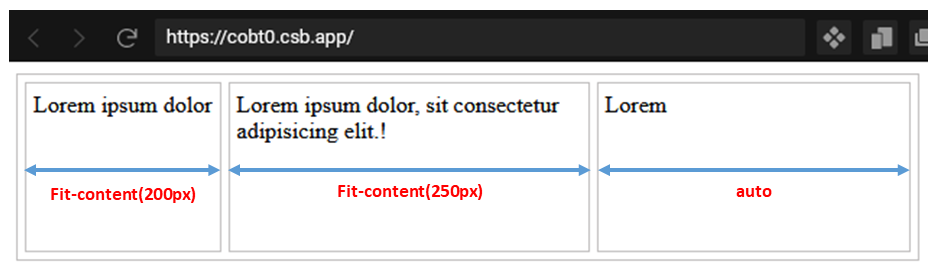
Max content The max content sizing keyword represents the maximum intrinsic size of the content For text content this means that the content will not wrap at Fit content uses max content unless available max content then it uses available Unless available min content then it uses min content
width min content vs max content

width min content vs max content
https://blog.logrocket.com/wp-content/uploads/2021/09/max-content.png

Width Example Max content Min content
https://shots.codepen.io/username/pen/wvRKVZ-800.jpg?version=1411549688

CSS Min content Max content Fit content
https://blog.logrocket.com/wp-content/uploads/2021/09/Giving-div-border.png
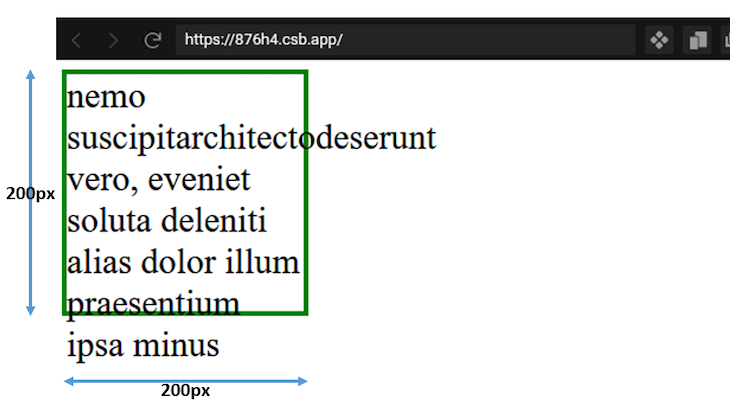
A look at the min content max content and fit content values Links Building the layout youtu be sKFW3wek21Q width auto vs 100 yout The min content sizing keyword represents the content s intrinsic minimum width For text content this means that it will take advantage of all soft wrapping
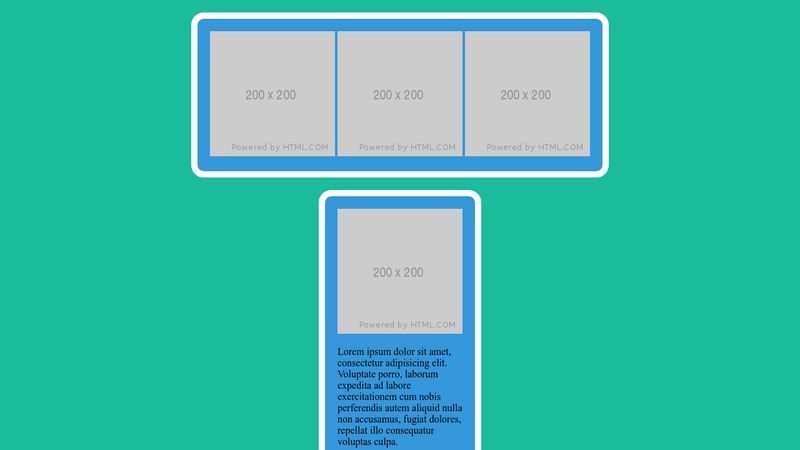
Min content doesn t work as it smashes it all too narrow max content doesn t work because then it doesn t allow wrapping So fit content is the baby bear porridge If the parent element can provide the current element with a width value greater than the max content then fit content max content If the parent element cannot provide the current element with a width value greater
More picture related to width min content vs max content

CSS Min content Max content Fit content
https://blog.logrocket.com/wp-content/uploads/2021/09/intrinsic-min-value-content-height.png

CSS Min content Max content Fit content
https://blog.logrocket.com/wp-content/uploads/2021/09/fit-content.png

How Do Min Content And Max Content Work ITCodar
https://i.stack.imgur.com/4iwOD.png
In this guide we cover what these keyword values are their differences and how they can apply to a real world project As a bonus fit content the function is Min content and max content properties min content and max content are the value of the width property When we define any element with this property then it will affect that particular element max
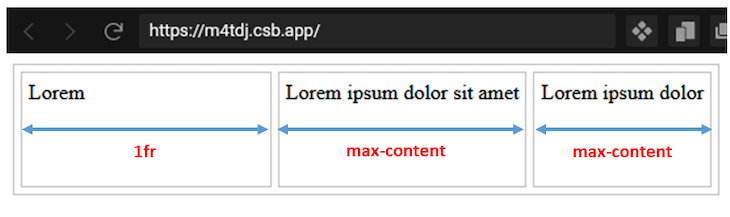
All three CSS values can be used to define an element s size max content determines a size assuming that there is infinite available space On the other hand Today I d like to talk about intrinsic sizing in CSS or more specifically the difference between min content max content and fit content By using one of these

Understanding Min content Max content And Fit content In CSS
https://blog.logrocket.com/wp-content/uploads/2021/09/max-content-take-content-size-fr-unit.png

3 Little known CSS Sizing Tools YouTube
https://i.ytimg.com/vi/1NFfKZO2taU/maxresdefault.jpg
width min content vs max content - The min content sizing keyword represents the content s intrinsic minimum width For text content this means that it will take advantage of all soft wrapping