what is p in html 1 You should use p margin 0 auto In case you want to add indentation recommended if you remove spaces between paragraphs a good technique is p p text indent 1 25em answered Jan 5 2018 at 16 30
For HTML5 both ways are good and can be used in different circumstances If you want a whole block level element to be linked or a bunch of block level elements then just wrap them in an anchor tag If you just want some inline content linked carry on using like normal This is one of the less high profile but most useful updates to the Reduce space between paragraphs If you are using blogger you d go to template customize then find add css and paste this p margin 7em 0 7em 0 Reduces space between from full line to approx 1 2 line If you are just tagging your webpage that s still what you would use just put it into your css file s
what is p in html

what is p in html
https://i.ytimg.com/vi/n2KcEJ7-dtY/maxresdefault.jpg

Google Interview Question What Is P In Html How To Use P In Html
https://i.ytimg.com/vi/f7i-DW8VK9U/maxres2.jpg?sqp=-oaymwEoCIAKENAF8quKqQMcGADwAQH4AZQDgALQBYoCDAgAEAEYEyBMKH8wDw==&rs=AOn4CLD-66LWpmWdnEw3pBegfVUxcn3ejw

What Is p In HTML YouTube
https://i.ytimg.com/vi/t1jhqyJNvZE/maxresdefault.jpg
384 You can use CSS white space property for n You can also preserve the tabs as in t For line break n white space pre line For line break n and tabs t white space pre wrap document getElementById just line break innerHTML Testing 1 nTesting 2 n tNo tab document getElementById line break and tab innerHTML Testing 1 I have the below message slightly changed Enter the competition by January 30 2011 and you could win up to including amazing summer trips
P tag is not your friend I know there are people who love tag and will argue about this but here s my top 3 reasons to avoid it I can t imagine a scenario where I would 1 Aggressive correction Browsers will forcefully alter your HTML when you put another p tag inside a p tag even if it s just a temporary thing They won t let you 2 Provide space the same as a regular space Correct syntax nbsp must add a semi colon at the end is a character entity for a non breaking space You can use it either inside the container tag or just after closing the tag Text nbsp Text
More picture related to what is p in html

What Is P E YouTube
https://i.ytimg.com/vi/hbH_9M5bJiY/maxresdefault.jpg

What Is A P2P VPN Vpndeck
https://vpndeck.com/wp-content/uploads/2021/08/what-is-p2p-vpn.jpg

What Is P Value YouTube
https://i.ytimg.com/vi/YMHrf_wYUOA/maxresdefault.jpg
However this will change the font size of every p element that is the first child of any other element If you re interested in setting the size of the first p element of the body element then use the following body p first child font size 115 The above code will only work with the p element that is a child of the body element The accepted answer is not w3c spec The p tag is a display block element and should be used as a container for phrasing content If you don t want a paragraph and you need elements inline then don t use the p tag Use span or another option for the inline content edited May 9 2023 at 22 50
[desc-10] [desc-11]

What Is P In ELTP Process ANELEN Articles
https://articles.anelen.co/images/iStock-1150767851.jpg

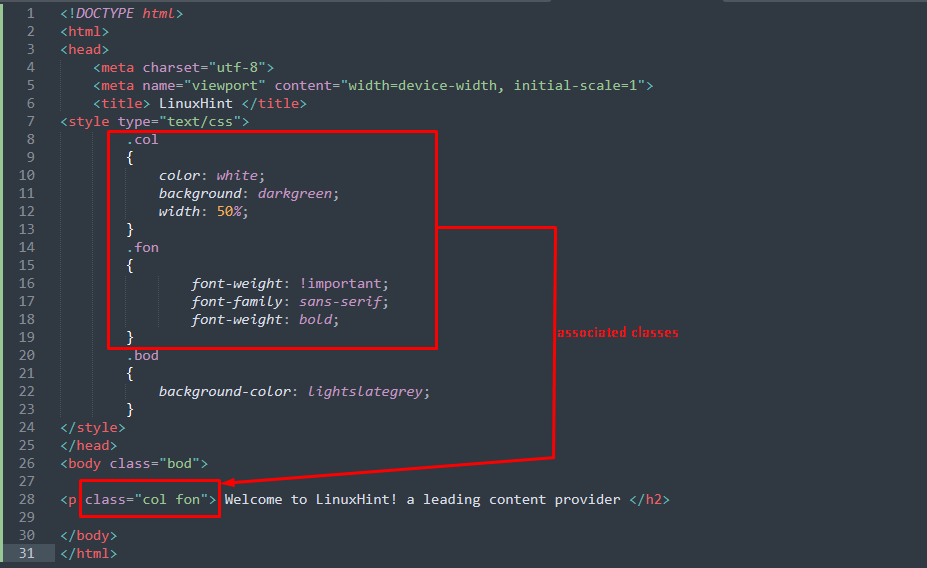
Html Text Styleclass Cafeniche jp
https://linuxhint.com/wp-content/uploads/2022/02/diagram-description-automatically-generated-with.png
what is p in html - [desc-12]