what does dom stand for JavaScript is a programming language DOM is an API that describes objects and methods that you can use to manipulate a document A number of programming language implement DOM so that you can manipulate XML HTML etc documents using said language JavaScript is one of them
In jQuery the function does much more than select things though You can pass it a selector to get a collection of matching elements from the DOM You can pass it a function to run when the document is ready similar to body onload but better You can pass it a string of HTML to turn into a DOM element which you can then inject into the The DOM is the model underpinning the API that allows to navigate this hierarchy Since both Netscape and IE browsers were competing solutions there was little chance the NS and the IE DOM would converge The W3C stepped in to allow smaller browser vendors to enter the competition and endeavoured to standardised the DOM
what does dom stand for

what does dom stand for
https://res.cloudinary.com/practicaldev/image/fetch/s--B2Ts1hyb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/http://i67.tinypic.com/2nqegt2.jpg

Dom Meaning And Pronunciation YouTube
https://i.ytimg.com/vi/Hhsai2bCC_Q/maxresdefault.jpg

What Does DOM Stand For YouTube
https://i.ytimg.com/vi/xZDuOfFcffs/maxresdefault.jpg
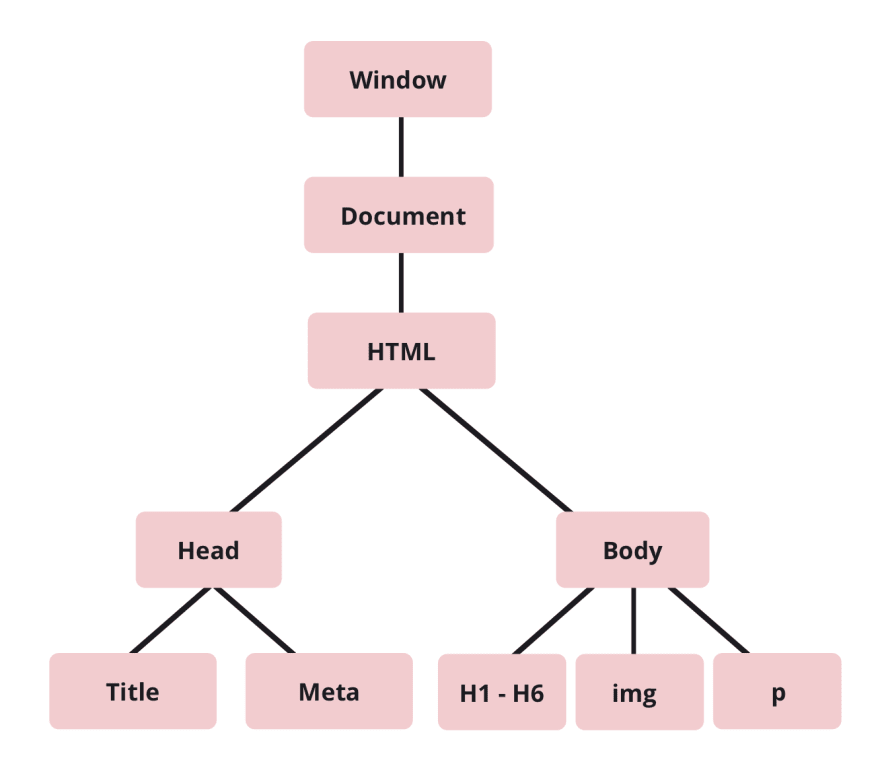
8 DOM stands for Document Object Model It is the W3C World Wide Web Consortium Standard It define standard for accessing and manipulating HTML and XML document and The elements of DOM is head title body tag etc So the answer of your first statement is Statement 1 You can add multiple classes to a single DOM element DOM stands for Document Object Model and as you could guess from the name represents the structure of an HTML XML document in a platform browser independent way The DOM also provides an API to manipulate the DOM with functions like getElementsByTagName and createElement JavaScript is a programming language
You can say BOM is a superset of DOM BOM has many objects methods and properties that are not part of the DOM structure while DOM stands for Document Object Model It is a standard defined by W3C World Wide Web Consortium and is specific to current HTML document i e DOM deals with document alone A DOM node and a DOM element are just two names for the same thing A DOM element represents a visual or functional element on the page which was created from the original HTML document jQuery now is a Javascript library that makes manipulating the DOM easier than with pure Javascript by offering a number of convenience shortcuts
More picture related to what does dom stand for

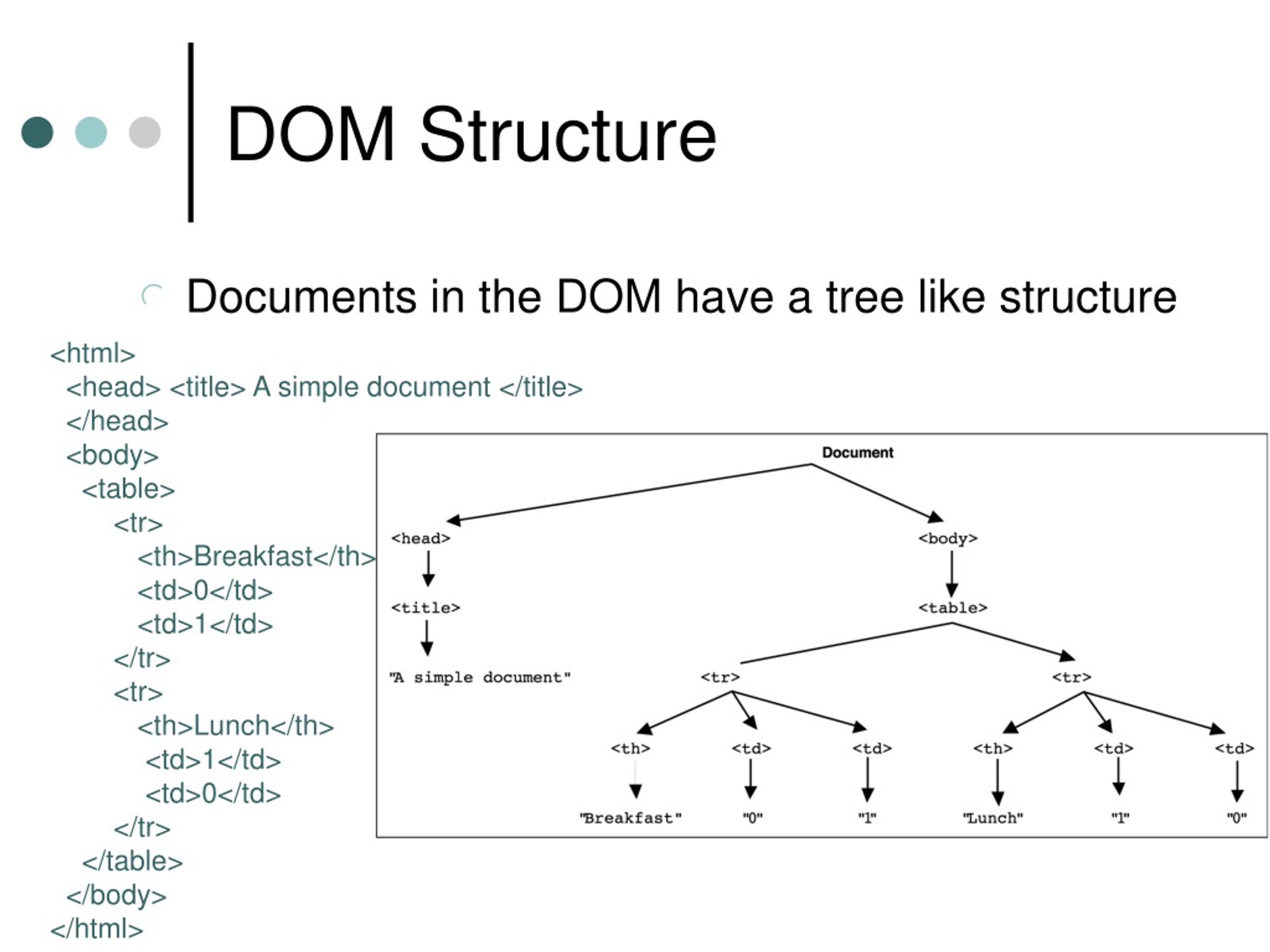
PPT Lecture 10 JavaScript DOM And Dynamic HTML PowerPoint
https://image4.slideserve.com/9185976/dom-structure-l.jpg

Dom Domestic In Common Miscellaneous Community By
http://acronymsandslang.com/acronym_image/1825/ff6108e0e1b450b67705b00fc0af28ad.jpg

What Does DOM TOM Stand For
https://www.abbreviations.com/images/173871_DOM-TOM.png
Yes DOM stands for document object model and describes the tree strcuture of elements that form the HTML document When the CSS spec talks about a document tree it refers to the same thing In the sentence you ve cited the document says the information for example whether a link has been visited or not is not stored in a It can be used to create native iOS Android apps It can even be used to create VirtualReality experiences So react package contains the library core while packages like react dom are used to integrate React into specific platforms react dom Web integration DOM stands for Document Object Model react native Integration into native iOS
[desc-10] [desc-11]

What Does DOM Stand For In Real Estate Visual ly
https://i.visual.ly/images/what-does-dom-stand-for-in-real-estate_620a45802278a.jpg

JavaScript DOM Exercises 01 YouTube
https://i.ytimg.com/vi/EHF7xBUAmrQ/maxresdefault.jpg
what does dom stand for - A DOM node and a DOM element are just two names for the same thing A DOM element represents a visual or functional element on the page which was created from the original HTML document jQuery now is a Javascript library that makes manipulating the DOM easier than with pure Javascript by offering a number of convenience shortcuts