web page size in pixels For the average website with a maximum size of 1920 1080 px expect to observe the following sizes pixels and aspect ratios per image type backgrounds 1920 1080 px or 16 9 banners or headers 250 250 px or 1 1 blog post images 1200 630 px or 3 2 square logos 100 100 px or 1 1 rectangle logos 250 100 px or 2 3
The standard webpage size for tablets and iPads is 768 x 1024 pixels used by a whopping 23 of devices the second most popular is 810 x 1080 pixels at 10 While tablets and iPads have more space than smartphones it s still key that the website acclimatizes to the screen size What are the dimensions of a standard web page in pixels For desktops a standard web page width can range from 1280 pixels to wider screens up to 1920 pixels depending on the intended audience These dimensions provide a
web page size in pixels

web page size in pixels
http://lrpctech.files.wordpress.com/2010/01/rez-chart.jpg

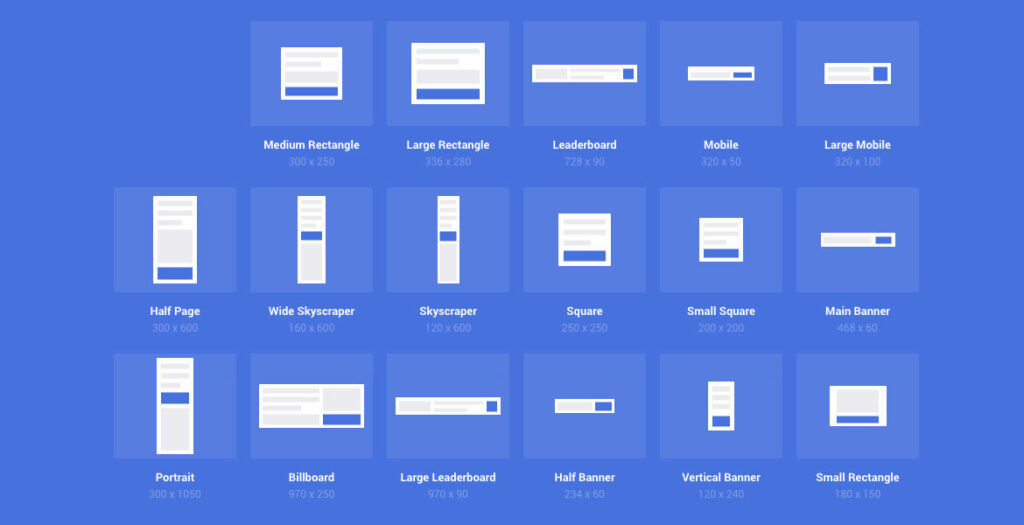
What Are The Standard Banner Ad Sizes In 2021
https://www.creatopy.com/blog/wp-content/uploads/2019/05/standard-banner-sizes-1-1024x525.jpg

Image In Html Dimensions IMAGEKI
https://i.pinimg.com/originals/1d/36/ca/1d36ca78347bb02ea2a6dc8b61b3010c.png
What is the standard width for a website in pixels Any number greater than 0 and less than infinity Current best practices for Responsive Web Design RWD are to support every device regardless of its width in pixels Page height width and alignment Before smartphones and tablets became popular web designers created fixed width pages that worked on the most common screen sizes usually 1024 pixels wide by 768 pixels high This all changed around 2013 with the massive increase in iPhone use to browse the web Now there is no single answer to
The best image resolution for the web is 72 pixels per inch PPI At 72ppi images are great for viewing and sharing They also have small file sizes ideal for website storage and SEO purposes Common screen sizes for responsive design depend on the objective location and target audience of the website Other factors such as regional device preferences industry specific requirements and user demographics play a significant role in determining the optimal screen sizes to focus on for an exceptional user experience
More picture related to web page size in pixels

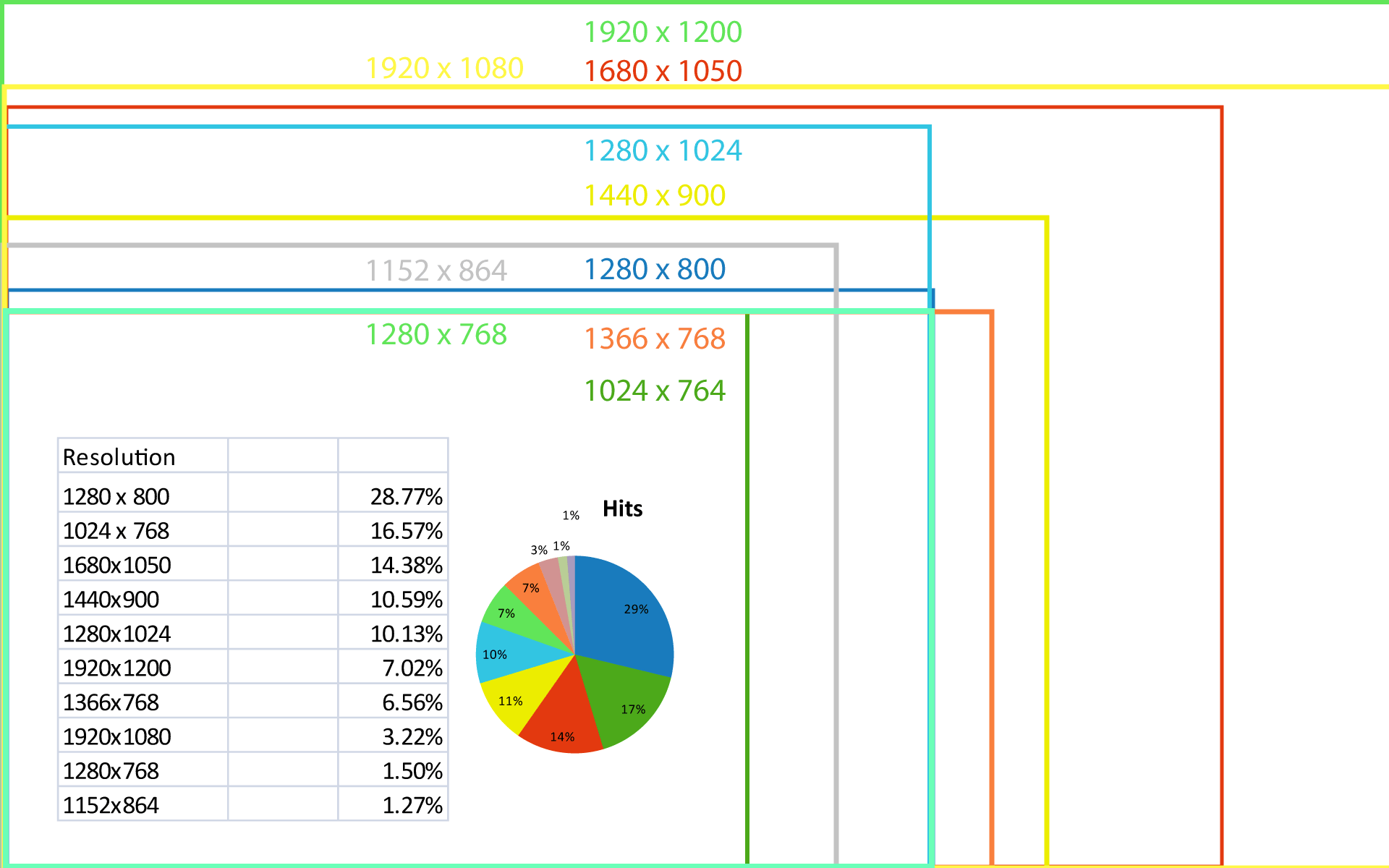
Standard Web Page Size Creative Development Digital Agency Sydney
http://www.creativedevelopment.com.au/wp-content/uploads/2010/06/web-browser-sizes1.png

A Guide To Common Aspect Ratios Image Sizes And Photograph Sizes
https://i.pinimg.com/originals/94/29/7d/94297dfc28f125c91417c18ef8025453.png

The Average Web Page Size Or Memory Footprint Has Grown About 14 In
https://4goodhosting.com/blog/wp-content/uploads/2015/01/4goodhosting_web-page-size.png
What is Responsive Design How to find the Ideal Screen Size for Responsive Design Common Screen Resolutions for Mobile in 2023 Common Screen Resolutions for Desktop in 2023 5 Best Practices for Implementing Responsive Design Responsive Design Testing on Real Browsers and Devices The most popular screen resolutions for desktop versions of websites are 1366 768 to 1920 1080 pixels The next most common screen resolutions are typical for mobile versions most websites where the most common screen resolutions and top resolutions for users are roughly 360 640 pixels
[desc-10] [desc-11]

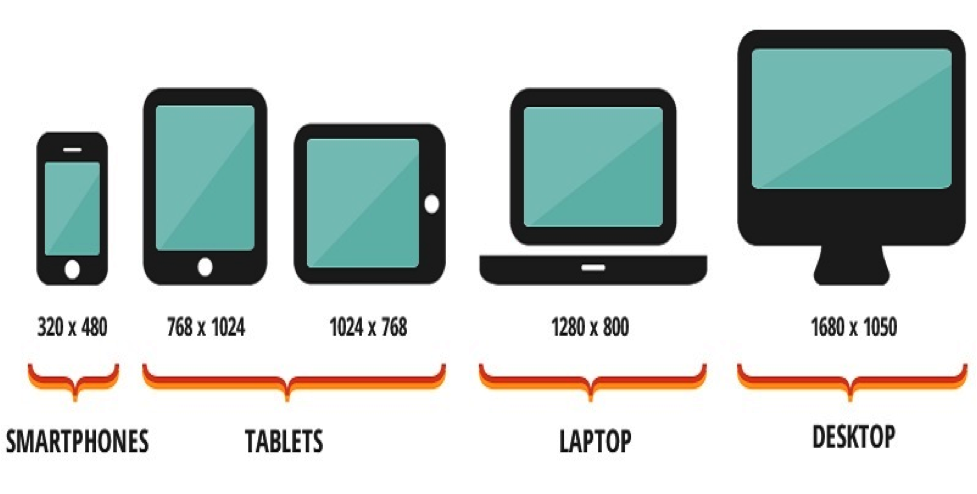
What Is Everything Made Of Part II The Next Generation Christians
http://tngchristians.ca/images/articles/screen-sizes.png
![]()
Facebook banner size pixels Web Garden
https://webgardenllc.com/wp-content/uploads/2014/05/facebook-banner-size-pixels.jpg
web page size in pixels - The best image resolution for the web is 72 pixels per inch PPI At 72ppi images are great for viewing and sharing They also have small file sizes ideal for website storage and SEO purposes