use route in react native React Navigation is a popular library for routing and navigation in a React Native application In this tutorial you will build a social media application t
Navigating Between Screens Mobile apps are rarely made up of a single screen Managing the presentation of and transition between multiple screens is typically handled by Almost every mobile application requires navigating between different screens React Native provides an elegant and easy to use library to add navigation to native applications react navigation It is one of the most
use route in react native

use route in react native
https://www.freecodecamp.org/news/content/images/size/w2000/2022/03/cover_image.png

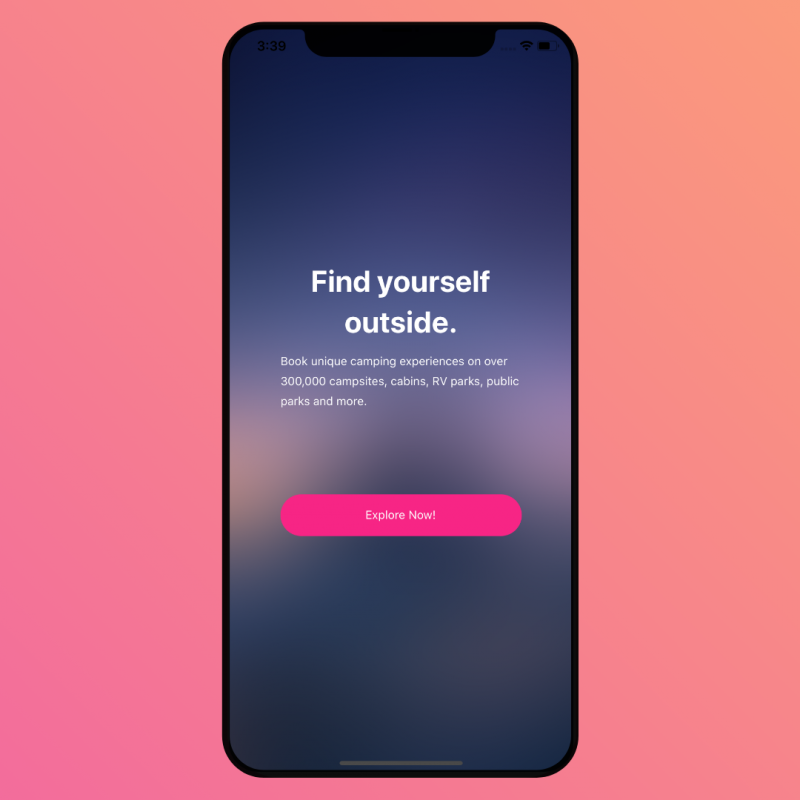
Applying Blur Effect In React Native React Native Master
https://rn-master.com/wp-content/uploads/2020/11/React-Native-blur-effectpost-800x800.png

NEWS App In React Native React Native Projects Part III
https://i.ytimg.com/vi/y_lzO6yZNE0/maxresdefault.jpg
Expo Router is a file based router for React Native and web applications It allows you to manage navigation between screens in your app allowing users to move seamlessly In React Native applications routing is implemented using React Navigation which wraps your app with a navigator component that manages the navigation history and presentation of screens in the app
The useNavigate hook returns a function that lets you navigate programmatically for example in an effect import useNavigate from react router dom function useLogoutTimer const React Navigation React Navigation Routing and navigation for Expo and React Native apps Read Docs Try It Coming from an older version Check out our migration guides Easy to
More picture related to use route in react native

React Native Html Css Native Design Frontend Programming Languages
https://i.pinimg.com/originals/a8/56/93/a85693011e67f3d5cb81f70b48cdf681.png

How To Put One View Over Another View React Native Techup
https://i0.wp.com/www.techup.co.in/wp-content/uploads/2021/04/device-2021-03-29-041655-1.png?resize=768%2C629&ssl=1

Maps In React Native Adding Interactive Markers
https://cdn.hashnode.com/res/hashnode/image/upload/v1688076790557/85db0a80-9d03-4393-a1f5-98a8ac16522b.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp
React Navigation is one of the most well known navigation libraries available for React Native In this tutorial we ll explore the basics of navigation in React Native cover how to get started using React Navigation The current route name can be achieved by using redux Navigator component passes route object as a prop to the child component The Child component receives props and could find the route name in route name
Routing is either defined implicitly with Navigator and routes or explicitly with NavigatorIOS and the specific components we route to Remember to compensate for various React Navigation offers three structures for routing the traditional web like Stack navigator and also the native like Tab navigator and Drawer navigator The stack navigator is

React Native Unlink The 18 Top Answers Barkmanoil
https://i.ytimg.com/vi/gYmyttYTnWA/maxresdefault.jpg

Pure Component React Native Overview React Native Master
https://rn-master.com/wp-content/uploads/2019/11/image-8-800x1899.png
use route in react native - Expo Router is a file based router for React Native and web applications It allows you to manage navigation between screens in your app allowing users to move seamlessly