unordered list symbols in html Again CSS provides a straightforward solution Simply add list style none to your rule and force the LIs to display with hanging indents The rule will look something like this ul list
Learn how to use the HTML element to create unordered lists of items with bullets See attributes examples browser compatibility and related CSS properties Learn how to create unordered lists in HTML using the tag and customize the bullet point style using the CSS property See examples of unordered lists with links images and description lists
unordered list symbols in html

unordered list symbols in html
https://i.ytimg.com/vi/M-NLkSPDTp4/maxresdefault.jpg

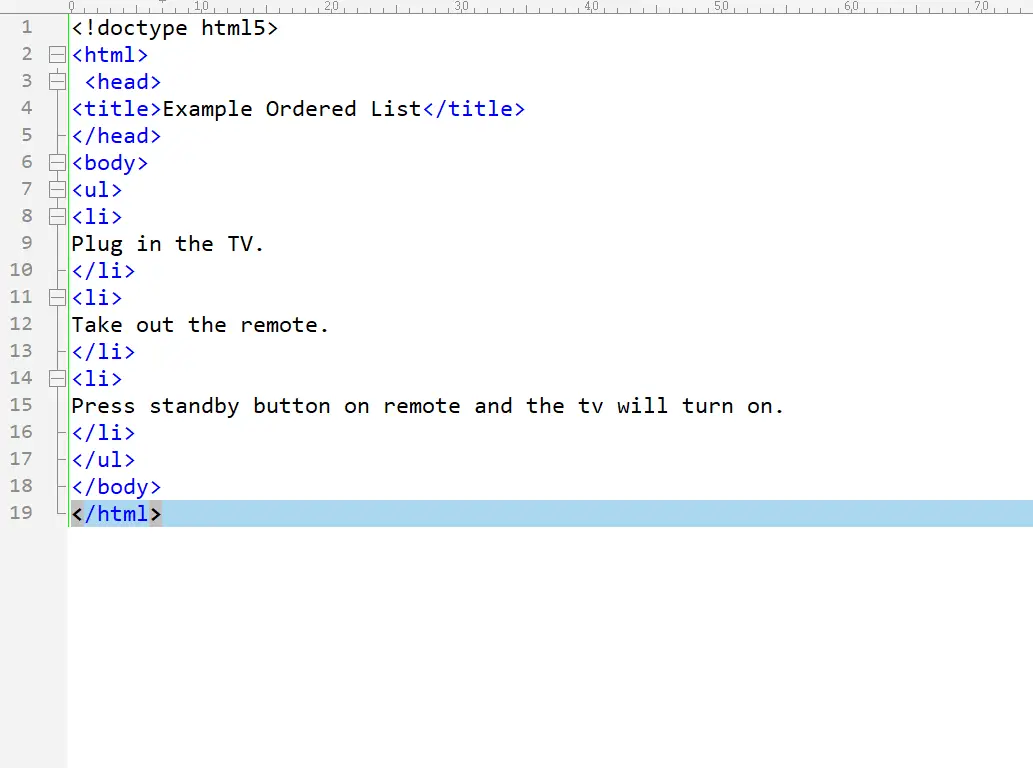
Create And Use UNORDERED LIST In HTML
https://www.gyankosh.net/wp-content/uploads/2021/04/gyankosh_unordered-list-code.png

HTML Unordered List Syntax And Types Of Attribute With Examples
https://cdn.educba.com/academy/wp-content/uploads/2019/11/HTML-Unordered-List.png
Learn how to create and style unordered lists in HTML using the tag See examples of different marker types nested lists and mixed list types Learn how to create and style unordered lists in HTML using the tag and its attributes See examples of different list types styles nesting and horizontal alignment
Learn how to create unordered ordered and description lists in HTML using different tags and attributes See examples of how to change bullet styles number formats list types and CSS properties for HTML lists Learn how to use the HTML tag to create unordered bulleted lists See examples browser support global and event attributes and CSS styling tips
More picture related to unordered list symbols in html

How To Create An Unordered List Without Bullets In HTML
https://www.codingtag.com/uploads/1595927550.png

How To Create List In HTML Unordered Ordered And Definition List
https://i.ytimg.com/vi/uEPEKeTe9U8/maxresdefault.jpg

HTML List How To Use Bullet Points Ordered And Unordered Lists
https://www.freecodecamp.org/news/content/images/2021/07/freeCodeCamp-Cover-1.png
Learn how to create unordered ordered and description lists in HTML with examples and exercises Unordered lists use the tag and bullets ordered lists use the tag and numbers and description lists use the tag and terms The options for bullets in unordered lists only include disc circle square and none The options for symbols in ordered lists is also sparse offering only Arabic
Learn how to create and style different types of lists in HTML such as unordered ordered and description lists See examples syntax attributes and output of each list element Learn how to create unordered lists or bulleted lists in HTML using the ul tag and different types of attributes See examples syntax and browser support for HTML unordered list

Creating Unordered List In Html YouTube
https://i.ytimg.com/vi/xREBBo-fFOo/maxresdefault.jpg

How To Create Unordered Lists And Ordered List In Web Page HTML
https://i.ytimg.com/vi/SL20tzfedO8/maxresdefault.jpg
unordered list symbols in html - Li list style type none position relative padding left 15px li before content 25BA 0020 font size 6px position absolute top 5px left 10px