routing in react js v6 It will quickly introduce you to the primary features of React Router from configuring routes to loading and mutating data to pending and optimistic UI The migration guide will help you
So I thought let s just explore what s new in the react router v6 You can definitely go and check the official document as well React Router v6 If you have already gone through it then let s This article will explore React Router v6 its core features and how to implement it in your projects To properly understand how page routing works using React Router you must
routing in react js v6

routing in react js v6
https://i.ytimg.com/vi/0F9SltPpb_g/maxresdefault.jpg

Component Is Not Rendering Even After Routing React JS React Router
https://i.stack.imgur.com/BVhny.png

4 Implement Routing In React JS YouTube
https://i.ytimg.com/vi/sgDHmYcoGNM/maxresdefault.jpg
How Does React Router Work with JavaScript React Router leverages JavaScript s history API to manage navigation without refreshing the page The BrowserRouter component wraps the application tracking URL In this tutorial we ll talk about what React Router is and how to use it Then we ll discuss its features and how to use them in your React app to navigate to and render multiple components A good understanding of what
React Router is a fully featured routing solution for React apps It offers pre developed components Hook s and utility functions to create modern routing strategies The React Router project offers two separate packages for React Router version 6 makes it easy to nest routes Nested routes enables you to have multiple components render on the same page with route parity This is useful for app experiences where you want the user to be
More picture related to routing in react js v6

Nested Routing In React Js React Router Dom V6 YouTube
https://i.ytimg.com/vi/Xejvfd_nO0k/maxresdefault.jpg

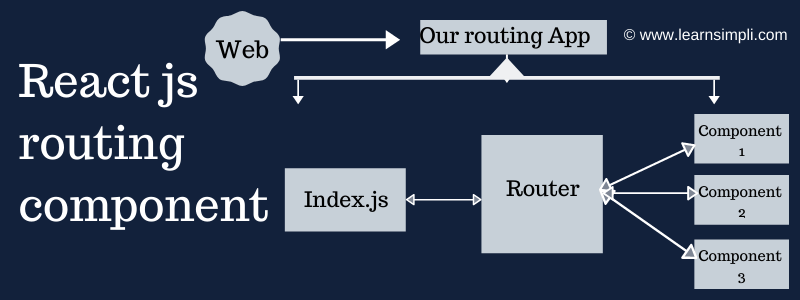
React Js Routing Component
https://www.learnsimpli.com/wp-content/uploads/2019/03/9.png

How To Use Routing In React JS Using React Router V6
https://programmingfields.com/wp-content/uploads/2022/05/React-Router-V6-1024x576.png
Since React Router moved from version 5 to version 6 I ve been meaning to update any articles and videos I have on this subject to show you the new ways of making protected routes in React The final thing you need to know about defining routes in React Router is that you can use a JavaScript object to define your routes instead of JSX if you prefer
The index route is the route that will be matched and rendered when the path exactly matches the root parent route s path You can also render a redirect to the route you We will discuss the following setup approach and different methods of React Router v6 in this article NavBar js Utilizes the Link tag instead of an anchor tag for navigation without

Component Is Not Rendering Even After Routing React JS React Router
https://i.stack.imgur.com/4QkK8.png

Routing In React JS In Hindi IMPORTANT For Beginners react Router
https://i.ytimg.com/vi/7rn1wWni8vI/maxresdefault.jpg
routing in react js v6 - In this article we ll explore advanced routing techniques while building a feature rich blog application with React Let s delve deeply into the concept of nested routes dynamic