react router dynamic routes example In this tutorial you ll learn about Dynamic Segments in React Router We ll go over what Dynamic Routing is and how it s different from Static Routing We ll also cover how to use useParams to enable Dynamic
Dynamic Routing with React Router React Router allows you to create dynamic routes in your React applications enabling seamless navigation without page reloads This Use Link to dynamically generate a list of routes Use to indicate url params id in the case Use the match object passed as props to the rendered route component to
react router dynamic routes example
react router dynamic routes example
https://opengraph.githubassets.com/912eb3f76a2f156842124d77605e2b9b1961c0ddbcf0925db62c8ce5f90f605a/the-road-to-learn-react/react-router-dynamic-routes-example

React Router Tutorial 10 Dynamic Routes YouTube
https://i.ytimg.com/vi/P5xgsRIKJjo/maxresdefault.jpg

TIL 13 React Router
https://velog.velcdn.com/images/kyung-baa/post/f3def741-36f7-467b-9669-7febe2eaba7f/image.png
Get Data using Dynamic Routes in React react node javascript beginners One of the most common needs we all have is consuming data in the frontend dynamically React Router DOM enables you to implement dynamic routing in a web app Unlike the traditional routing architecture in which the routing is handled in a configuration outside of a running app React Router DOM facilitates
This tool empowers developers to generate dynamic routes manage nested routes and send URL parameters This article aims to explore optimal techniques for utilizing React Scalability Dynamic routing allows you to add new routes or modify existing routes without the need to manually update your route configuration Code Splitting Dynamic routing can be used
More picture related to react router dynamic routes example

63 Dynamic Routes In React Router URL Parameters React Router
https://i.ytimg.com/vi/P56frCN0pXk/maxresdefault.jpg
Configuring Protected Routes In React Using React Router By Mathew
https://miro.medium.com/max/1200/0*UbkoM7_rLd26WeMc

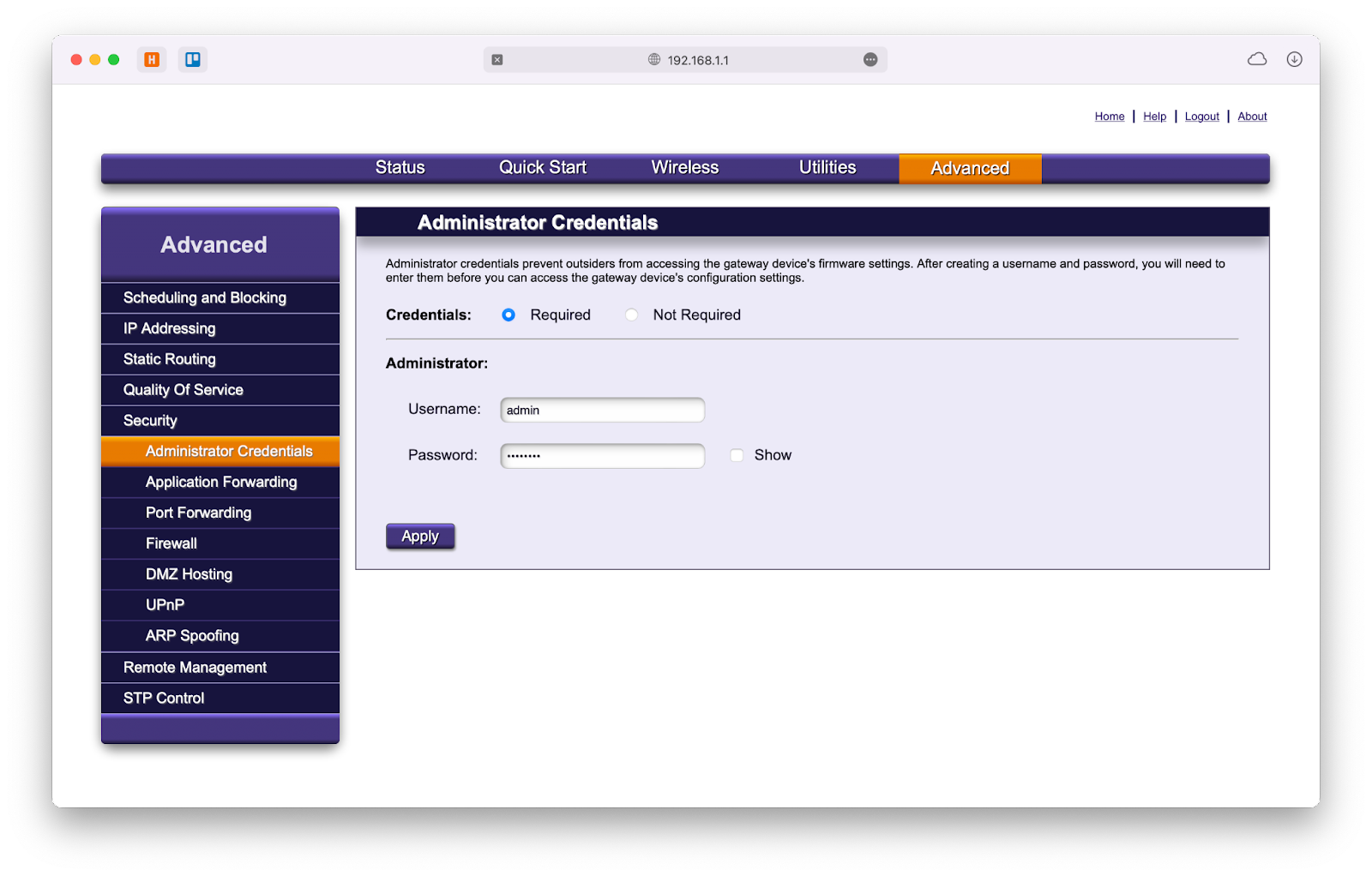
Sz n Gyalog Utat T r Routeur Admin J sl s Gabona Ruckus
https://imgix-blog.setapp.com/change-router-login-mac.png?auto=format&ixlib=php-3.3.1&q=75
2 Dynamic routes in React Router allow you to handle varying data in your URLs such as user IDs product slugs or any other dynamic content React Router provides a mechanism to By adopting a dynamic and modular approach to route configuration and menu rendering you can significantly improve the maintainability and scalability of your React application
In this article we explained what route centric code splitting is and why it s helpful to use We also discussed leveraging dynamic imports React lazy React Suspense React Router and Loadable Components to React Router s nested routes were inspired by the routing system in Ember js circa 2014 The Ember team realized that in nearly every case segments of the URL determine static
GitHub Hazar nas react hooks react router dynamic routes
https://opengraph.githubassets.com/46d4ebe0bc35c8166412ebc51171cf82d767bd5d66e0b4c1ba5d0fd1365324c8/hazar-nas/react-hooks-react-router-dynamic-routes

Dynamic Routes In React Router Parameters Dynamic Routing Hot Sex Picture
https://techimperialist.com/wp-content/uploads/2022/06/React-Router-v6-router-declaration-1.png
react router dynamic routes example - Get Data using Dynamic Routes in React react node javascript beginners One of the most common needs we all have is consuming data in the frontend dynamically