max width min width media query If you want to include both min and max width for responsiveness in the browser then you can use the following media min width 768px and max width 992px media min width 480px and max width 767px
Media query is a CSS technique introduced in CSS3 It uses the media rule to include a block of CSS properties only if a certain condition is true Example If the browser window is 600px or smaller the background color will be lightblue media only screen and max width 600px body background color lightblue Try it Yourself Media queries are used for the following To conditionally apply styles with the CSS media and import at rules To target specific media for the and other HTML elements with the media or sizes attributes To test and monitor media states using the Window matchMedia and EventTarget addEventListener methods
max width min width media query

max width min width media query
https://nikitahl.com/images/misc/min-width.png

CoderJony Media Queries In CSS Min Width And Max Width
https://coderjony.com/img/blogs/media-queries-in-css-min-width-and-max-width/default-w1240-h700.png

CSS Media Queries Min And Max how To Use YouTube
https://i.ytimg.com/vi/f6zR3NkQVWE/maxresdefault.jpg
Media queries in CSS3 extended the CSS2 media types idea Instead of looking for a type of device they look at the capability of the device Media queries can be used to check many things such as width and height of the viewport orientation of the viewport landscape or The width and height media features can be used as ranges and therefore be prefixed with min or max to indicate that the given value is a minimum or a maximum For example to make the color blue if the viewport is 600 pixels or narrower use max width css media screen and max width 600px body color blue
Body background color fff media min width 30em and max width 80em body background color purple Media Queries Level 4 specifies a new and simpler syntax using less then greater than and equals operators In short min width is a mobile 1st approach max width is a desktop 1st approach Min width is the minimum width at which a style will START to be applied Have to be ordered from smallest to largest to work properly regular styles first
More picture related to max width min width media query

Responsive Design On Max width Of CSS Media Query Stack Overflow
https://i.stack.imgur.com/9DTuP.png

Ejemplo De CSS De Consulta De Medios Media Query Ancho De Pantalla
https://www.freecodecamp.org/espanol/news/content/images/2022/07/ferenc-almasi-NzERTNpnaDw-unsplash.jpg

CSS
https://www.freecodecamp.org/news/content/images/2021/10/Screen-Shot-2021-10-23-at-1.24.25-PM.png
A media rule MDN also seems to call these media statements includes the term media with all of its ensuing media queries media all and min width 800px media only screen and max resolution 800dpi not print media screen and min width 700px orientation landscape media handheld min width 650px min aspect ratio 1 1 This behavior is achieved using Bootstrap s own media queries making it easy to create responsive layouts without writing complex queries from scratch Min Width and Max Width You can use min width and max width in combination to target a specific range of screen sizes For example you can apply styles only to screens between 600px and 900px
[desc-10] [desc-11]

Applying Media Queries Using Min Width And Max Width YouTube
https://i.ytimg.com/vi/4nHgbBKVfEI/maxresdefault.jpg

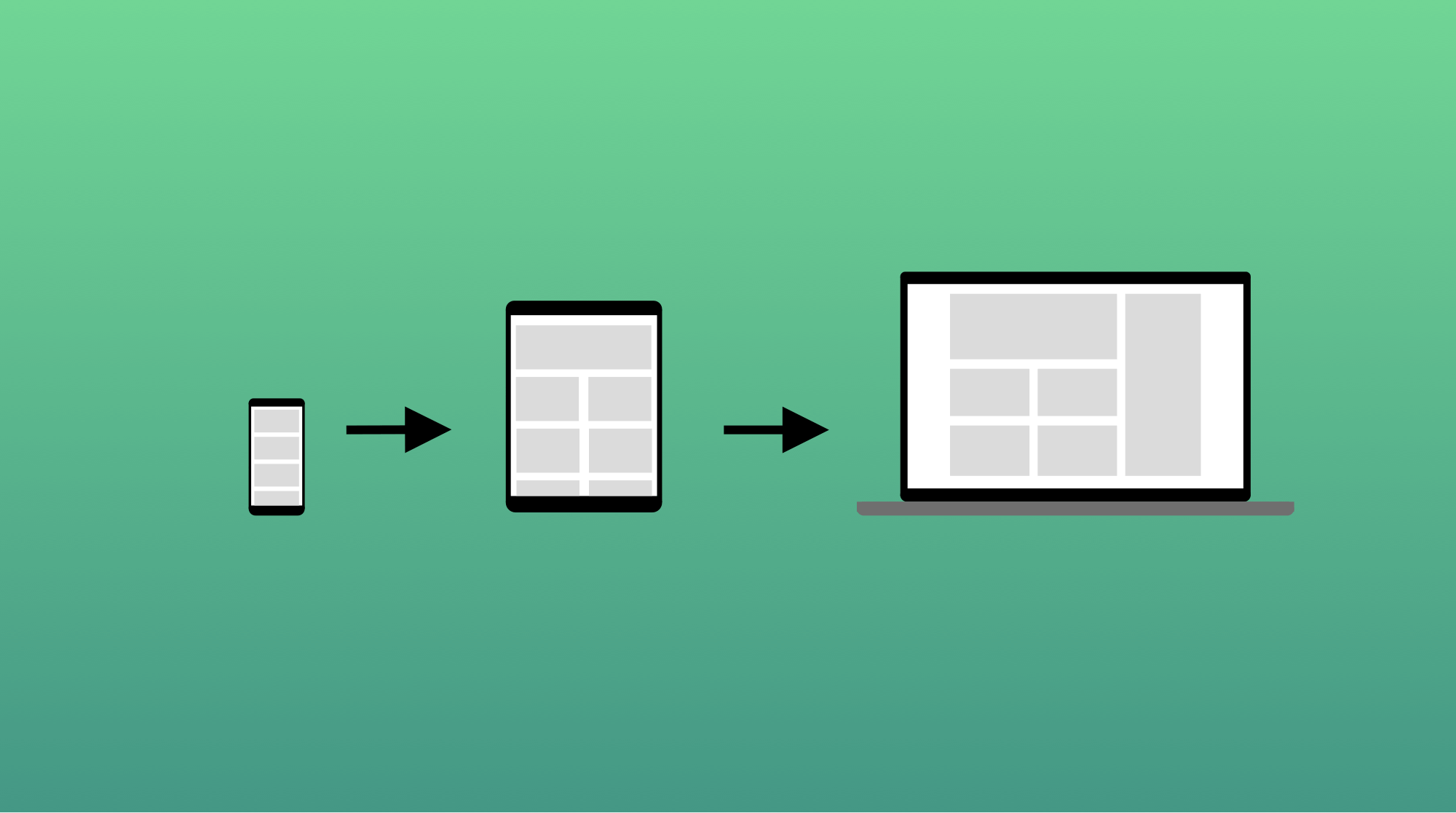
A Diagram Showing The Different Types Of Web Pages And How They Are
https://i.pinimg.com/originals/93/5a/49/935a491661fbbaeac28edd178867b6df.png
max width min width media query - [desc-14]