img 100 width By setting the CSS max width property to 100 an image will fill the width of it s parenting element but won t render larger than it s actual size thus preserving resolution
If you specify the width it may be much too small for some users and much too big for others Most of the time the best option is to make sure that your image is inside of a responsive percent based container and then let it fill the container responsive image width 100 height auto The width attribute specifies the width of an image in pixels Tip Always specify both the height and width attributes for images If height and width are set the space required for the image is reserved when the page is loaded
img 100 width

img 100 width
https://www.publicdomainpictures.net/pictures/40000/velka/100-.jpg

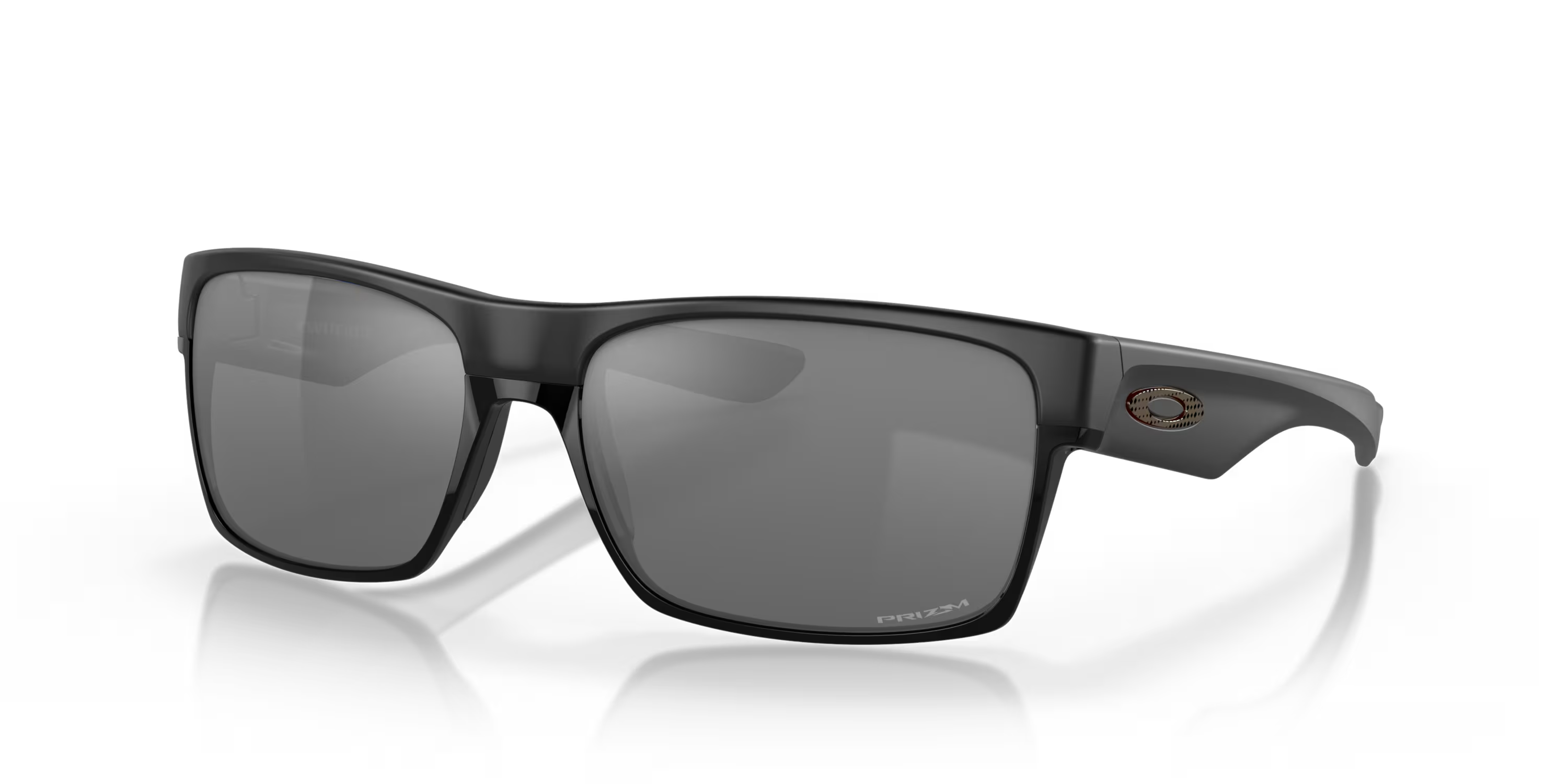
TwoFace High Resolution Collection Matte Black Sunglasses Oakley
https://assets.oakley.com/is/image/OakleyEYE/888392564030__STD__shad__qt.png?impolicy=OO_ratio&width=3000

TwoFace High Resolution Collection Matte Black Sunglasses Oakley
https://assets.oakley.com/is/image/OakleyEYE/888392564030__STD__shad__fr.png?impolicy=OO_ratio&width=3000
If image width of the event is big for card the image should be shown by cropping from two sides and height of 100 If image height is long images bottom part is cropped and width is 100 Here is my pure css solution for this If you want the image to scale both up and down on responsiveness set the CSS width property to 100 and height to auto
Use the HTML width and height attributes or the CSS width and height properties to define the size of the image Use the CSS float property to let the image float to the left or to the right Note Loading large images takes time and can slow down your web page Use images carefully Img width 100 height 300px object fit cover object position bottom If needed you can also use the object position property in addition to object fit to focus on a specific part of the image
More picture related to img 100 width
Http maru84 update up img IMG 5743 JPG
http://maru84.com/update/up-img/IMG_5743.JPG

IMG 100 MG
https://cdn.vseinstrumenti.ru/images/goods/oborudovanie-dlya-avtoservisa-i-garazha/avtohimiya/8022860/1000x1000/93105158.jpg

Defensive CSS Button Minimum Width Search By Muzli
https://defensivecss.dev/img/social/button-min-width.png
Img max inline size 100 block size auto Note You can use max width instead of max inline size if you prefer but we recommend getting into the habit of thinking in terms of logical properties You can apply the same rule to other kinds of embedded content too like videos and iframes Find some ways of stretching the image to fit the div container Learn how to auto resize an image or a video with the help of CSS illustrated in the examples
Div width 48px height 48px div img display block width 100 This will make the image expand to fill its parent of which its size is set in the div CSS Images in Bootstrap are made responsive with img fluid max width 100 and height auto are applied to the image so that it scales with the parent element

TwoFace High Resolution Collection Matte Black Sunglasses Oakley
https://assets.oakley.com/is/image/OakleyEYE/888392564030__STD__shad__bk.png?impolicy=OO_ratio&width=2000

Dow Tumbles 300 Points Friday Posts Worst Week Since September
https://image.cnbcfm.com/api/v1/image/107164244-1670619986040-img_100_99_112_1957665_1000-1670619908682.jpg?v=1670620216&w=1920&h=1080
img 100 width - 1 If the background size property is set to contain the background image will scale and try to fit the content area However the image will keep its aspect ratio the proportional relationship between the image s width and height Here is the CSS code Example div width 100 height 400px