flutter card example A tutorial on using card widget in flutter with example Learn how to create and display show a card in flutter and customize its style
The Flutter framework provides out of the box widgets to enable us to create cards In this tutorial you ll learn how to create and incorporate cards into your Flutter apps We ll cover the visual layout of a Flutter Card properties of a Flutter Card and how to create a Flutter Card The flutter card has rounded corners and an elevation shadow that collectively forms a design box termed a card In this blog we will talk about cards in Flutter and see how can we customize them according to our requirements
flutter card example
flutter card example
https://lh3.googleusercontent.com/_gtLsOegkJo1VLi0oBLNQ--NyYeXO7ZJULHD788fxKFL3QRjwcMGON3D1RSBLucl9GUEqSGx3jq4gLnG876vjwVaPgEQ-u5vU1HfUfeKUpX1ZTQ2eGuZ=w1064-v0

Explore Sliding Card In Flutter
https://miro.medium.com/max/1200/1*EbmbYFBA2B1x7uqfL1ImVA.png

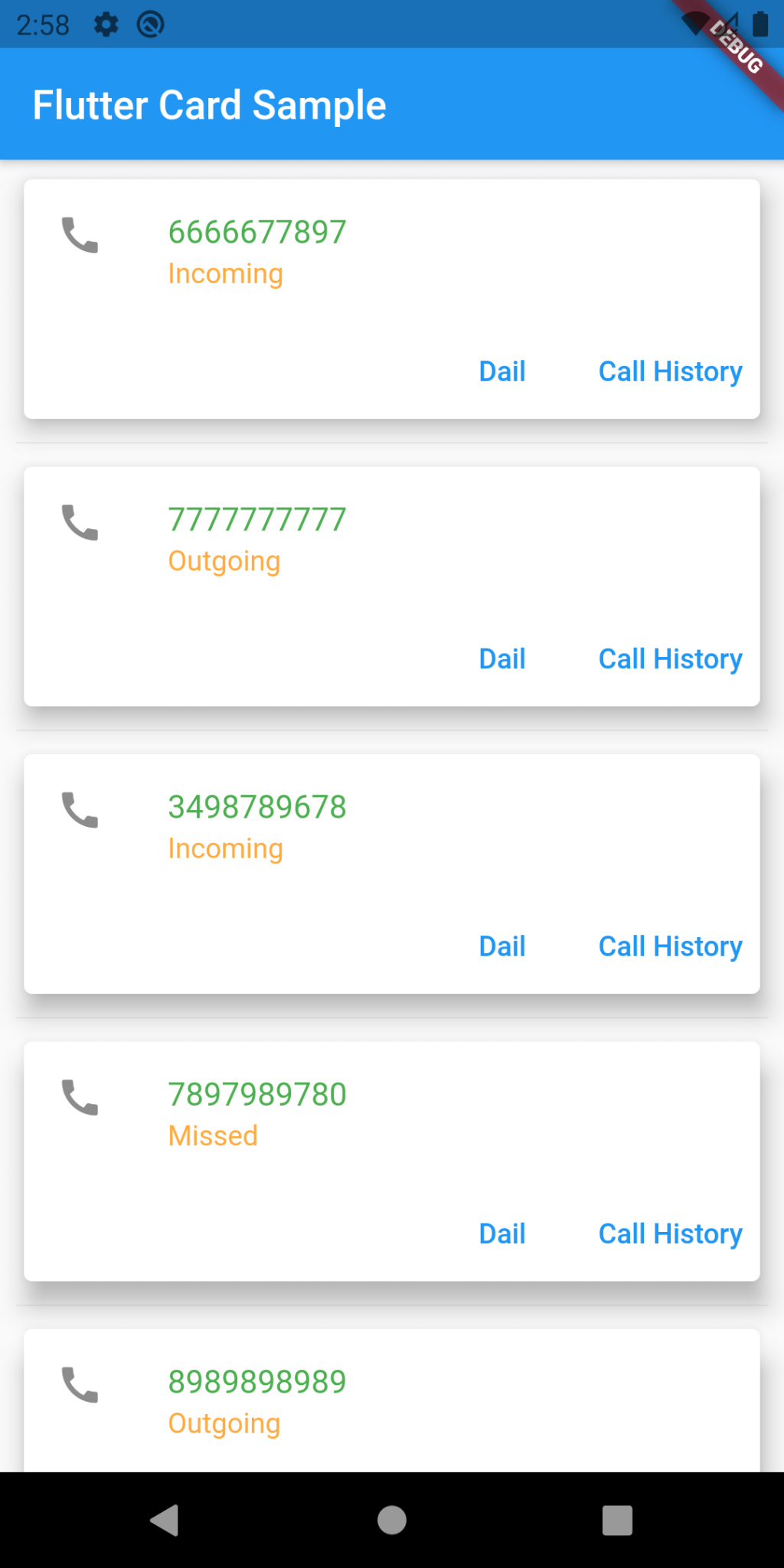
Card Widget In Flutter Mobikul
https://mobikul.com/wp-content/uploads/2021/11/Screenshot_1638178114-1024x2048.png
In this tutorial we will be building a card widget that functions as a business card with an image job description and company name This can help establish your knowledge of Flutter widgets and also help you see the various techniques you can apply to create a single widget from the combination of others This tutorial is about how to create Card widget in Flutter and how to customize it Dart provides a ready to use Material Card class Below are some examples of how to use the widget along with the properties you can
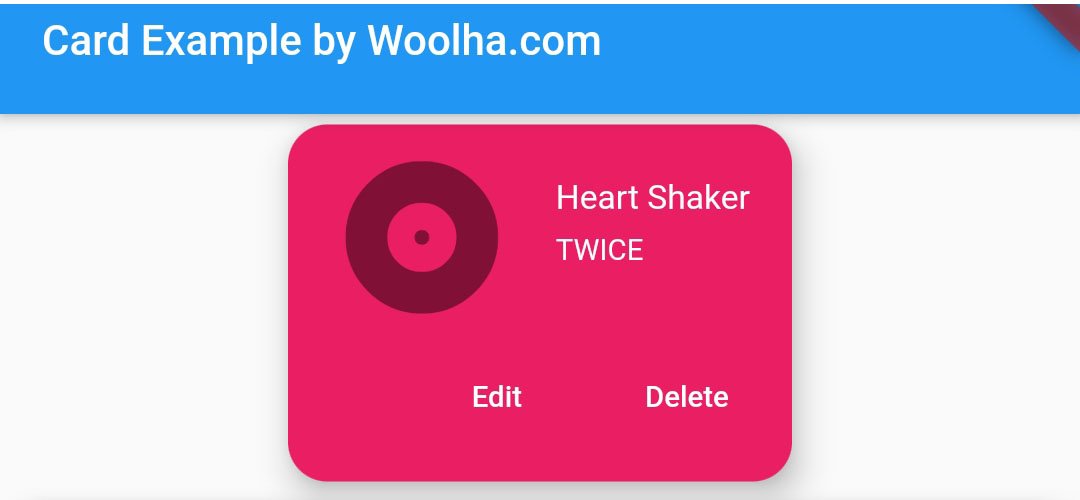
The Card widget in the Flutter framework allows you to create surfaces with shadows and rounded corners suitable for displaying information in articles lists and other UI sections Card example Source code API Card Class definition GitHub source Dartpad demo The following example shows an elevated card The card has a title a secondary title text and two actions Action 1 and Action 2 in purple 6200EE
More picture related to flutter card example

Properties
https://www.woolha.com/media/2019/06/flutter-card-example-2.jpg

Flutter Card Widget With Example FlutterDesk
https://flutterdesk.com/wp-content/uploads/2022/05/Flutter-Card-Widget-640x320.jpg

Custom Designed Flutter Cards Flutter UI Design
https://i.pinimg.com/originals/a3/26/34/a3263413d5543ea6e5a106eff0204174.jpg
In Flutter a Card is a material design widget that represents a card surface It is often used to group related information together in a visually appealing way Cards can contain various elements such as text images buttons etc The Card widget in Flutter following Material Design guidelines is generally used to represent interconnected pieces of information Picture it as an actual playing card a singular object containing varied bits of information
[desc-10] [desc-11]
C mo Crear Una Lista De Tarjetas Flutter En Menos De 10 Minutos
https://ichi.pro/assets/images/max/724/0*gW-5b1QarAE6NIGw

Build A Digital Business Card In Flutter Flutter Tutorials Learn
https://i.ytimg.com/vi/4VrtpWyJ-uU/maxresdefault.jpg
flutter card example - This tutorial is about how to create Card widget in Flutter and how to customize it Dart provides a ready to use Material Card class Below are some examples of how to use the widget along with the properties you can
