define route in react js React Router is a library for handling routing and navigation in React JS Applications It allows you to create dynamic routes providing a seamless user experience by mapping various URLs to components
Route Routes are perhaps the most important part of a React Router app They couple URL segments to components data loading and data mutations Through route nesting complex In this guide you learned about the vital components in React Router like Route withRouter Link and so on along with some advanced concepts like authenticated routes that are required to build an application
define route in react js

define route in react js
https://www.credencys.com/wp-content/uploads/2019/08/what-is-react-js.jpg

How To Write For Loop In React JS Upbeat Code
https://www.upbeatcode.com/static/ec4be8153aa4dc41b8b010df47edebb4/c40af/image.png

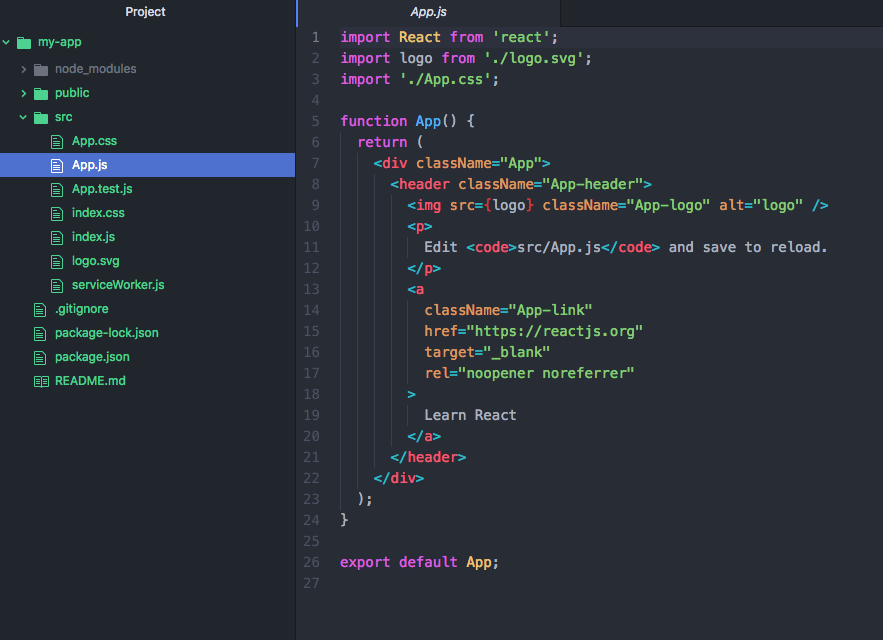
What Is React JS And How It Works Green Cube Solutions
https://www.greencubes.co.in/wp-content/uploads/2022/06/react-js-code-.png
What is routing Routing is the capacity to show different pages to the user That means the user can move between different parts of an application by entering a URL or clicking on an element As you may already The React Router is a third party library that is popularly used to add routing to a React application On traditional websites when a user clicks on a link or submits a form the browser sends a request to the server for routing
People new to react generally don t know how to structure their routes Beginners and entry level developers will write something like this React Router DOM enables you to implement dynamic routing in a web app Unlike the traditional routing architecture in which the routing is handled in a configuration outside of a running app React Router DOM facilitates
More picture related to define route in react js

Analyzing React JS Top Trends Predictions Techviransh
https://techviransh.com/wp-content/uploads/2023/07/Analyzing-React-JS.jpg

How To Use Axios With React The Definitive Guide 2021 Using And
https://global.discourse-cdn.com/freecodecamp/original/3X/1/0/1026b64a2aa5f72a659f07986b254e7908d68cae.png

Javascript Create Flow Charts In React Js Using Fluent UI Stack
https://i.stack.imgur.com/Ls5Ti.jpg
Start with the tutorial It will quickly introduce you to the primary features of React Router from configuring routes to loading and mutating data to pending and optimistic UI Routes are an integral part of React Router facilitating the navigation and rendering of components based on URL patterns In this article we ll delve into the concept of routes understanding their role in React Router
React Router is a library for routing in React applications It allows you to create routes and link to them from your components When a user clicks a link React Router will In this chapter you will get introduced to routing in a React application To extend your applications by adding routing capabilities you will use the popular React Router library

Understanding React JS Props
https://cdn.hashnode.com/res/hashnode/image/upload/v1682274179986/c937d47e-8aa8-4083-872c-ab7cc2b41d0b.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp

React JS Basic Concepts 01 React Is A Library Not A Framework By
https://miro.medium.com/v2/resize:fit:1200/1*zOmqz-dY3T0Vli0aStutQw.png
define route in react js - React Router DOM enables you to implement dynamic routing in a web app Unlike the traditional routing architecture in which the routing is handled in a configuration outside of a running app React Router DOM facilitates