background image in email html If you want to add some visual interest and personality to your HTML emails one way to do so is by using background images In this article we ll explain how to use background images in your HTML emails and provide some tips for
Using background images or embed video in email to enhance your email designs is a great way to push the envelope and get your emails to stand out in the crowd It s also a great way to level up your emails in your email design tool and make them more accessible Background images in emails significantly power up the aesthetics and captivating your user s attention becomes a walk in the park This guide teaches how you can add background images to emails and what value they provide You ll also learn about the best design practices that go with them
background image in email html

background image in email html
https://www.emaildesignreview.com/wp-content/uploads/2018/12/abstract-background-1024x273.jpg

HTML Email Background Image Key Tips Alternative Options DirectIQ
https://www.directiq.com/wp-content/uploads/2022/12/HTML-Email-Background-Image-scaled.jpg

Background Images In Emails A Complete Guide Examples
https://assets-global.website-files.com/5daaade3e3e3f04da71daa8e/639347400093f76f3c0c7c16_compressed gif.gif
Boost your email marketing strategy with background images Explore how to implement and optimize background images to improve email performance A relevant background image sets the tone for your email and conveys its main idea Read the article to learn how to add background images to your HTML emails
How to code background images in emails Adding background images to your emails requires proper coding techniques Depending on your design tool and coding knowledge you can implement background images using HTML or take advantage of no code editors Let s explore both methods 1 Using HTML to add background images HTML is the most common A background image is an image put in the background of your email layout You can layer it with any element like text CTA timer etc Learn how to add a background image to the email and what designs to use
More picture related to background image in email html

Email Wallpapers Wallpaper Cave
https://wallpapercave.com/wp/wp2105056.jpg

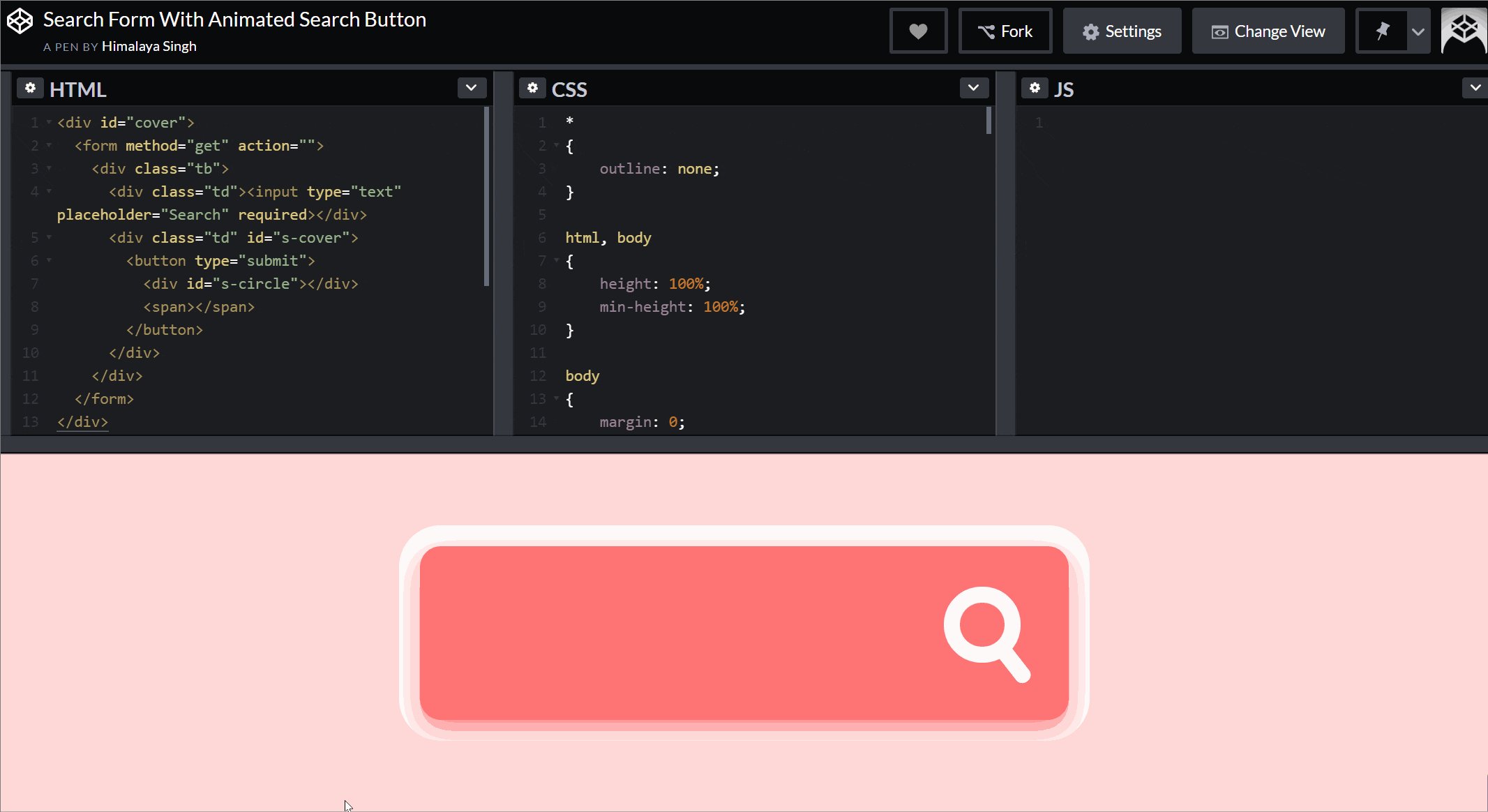
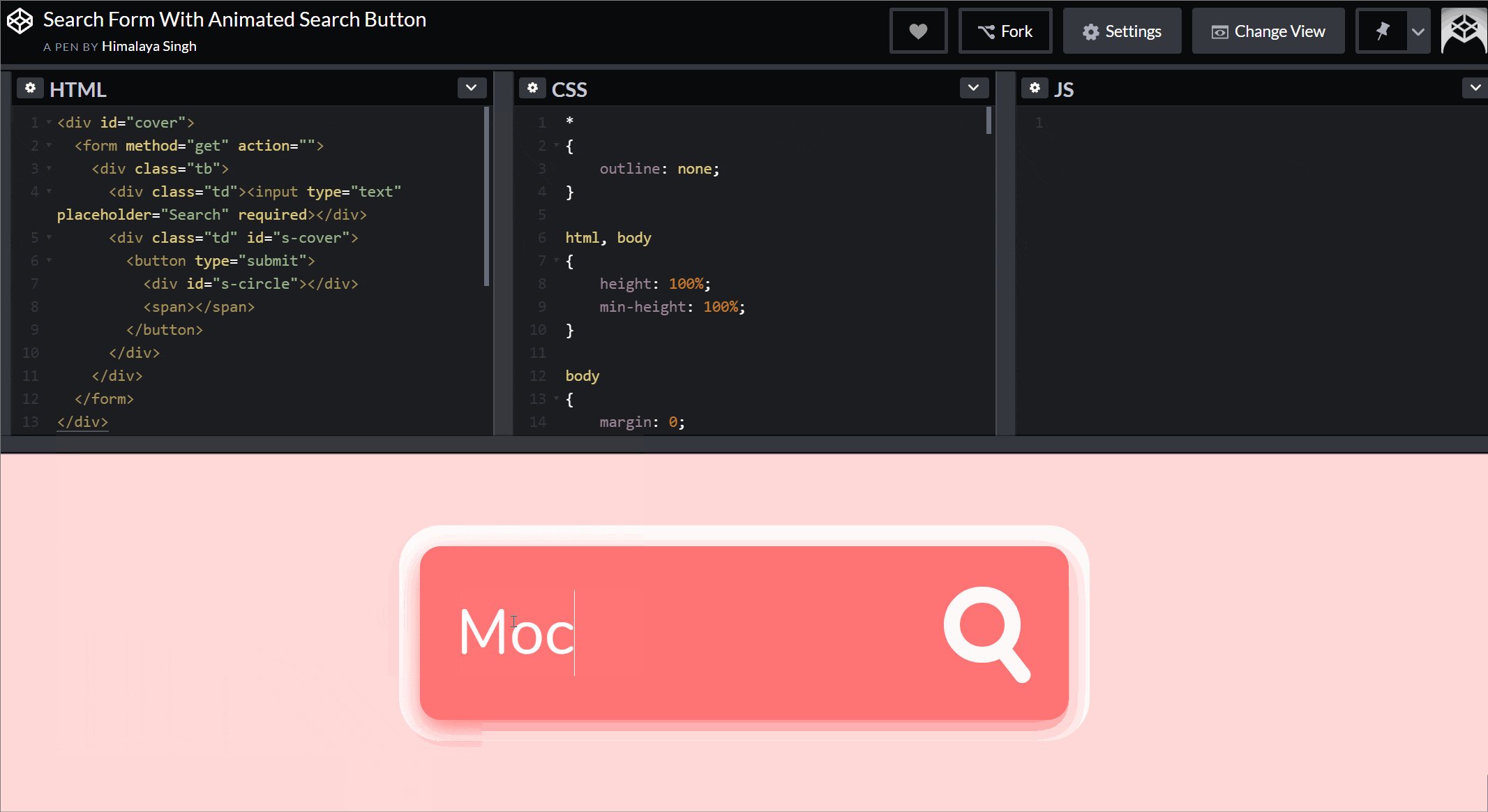
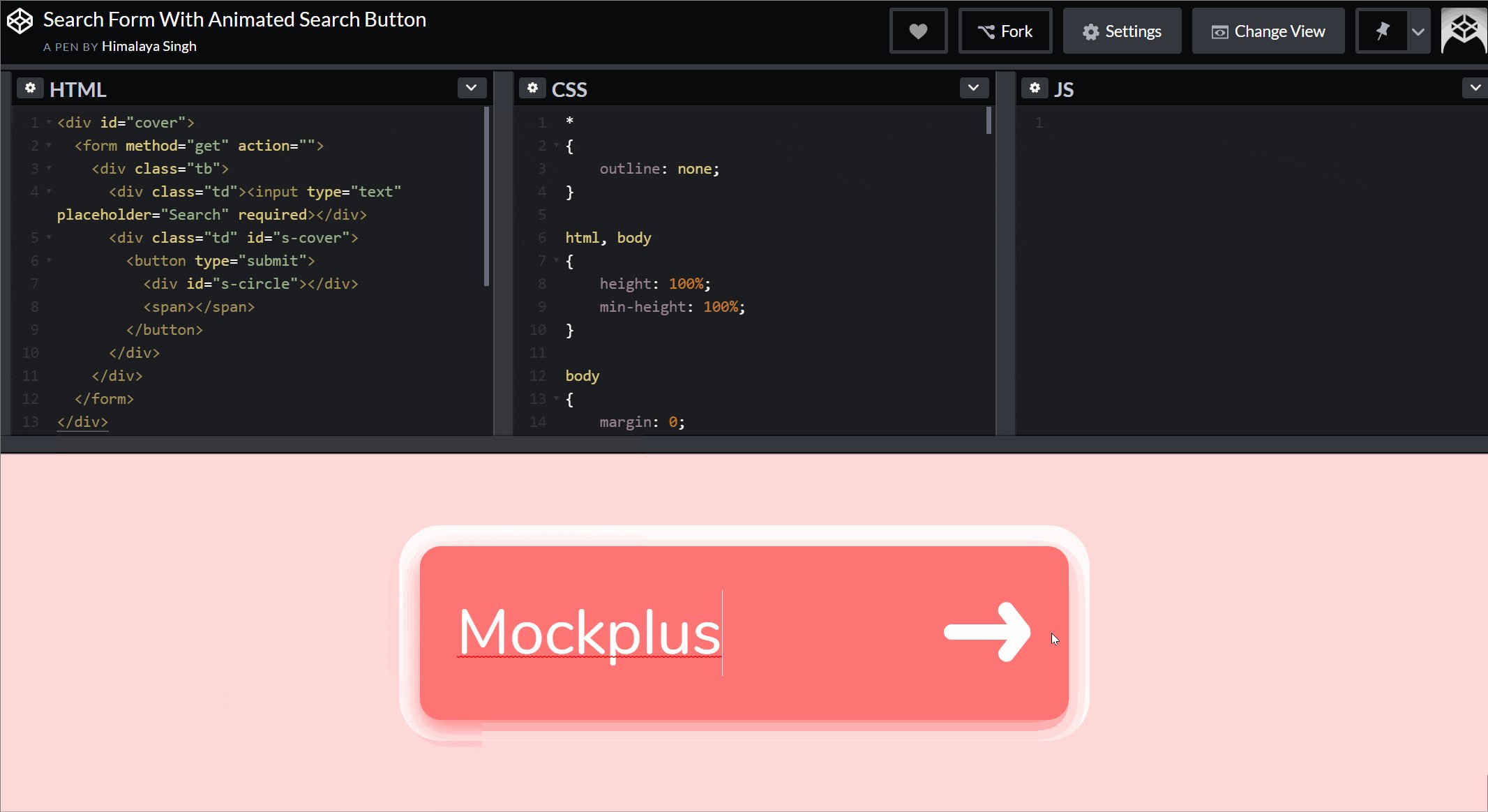
Insert Background Image In Html Css New Background Image
https://file.mockplus.com/image/2018/11/a4070ec7-5410-4dbd-8981-3b70a3c667f9.gif
How To Add Background Image In Email Template The Meta Pictures
https://www.lifewire.com/thmb/6HNbV_VRi5TpB9rkQnlzxhed13E=/1785x849/filters:no_upscale():max_bytes(150000):strip_icc()/Capture-e7bfb6fddb3a4e73bdd21d43de8d169b.JPG
This tutorial examined the ins and outs of background images in email HTML We achieved great support for background images in container elements and in the email body In a nutshell applying a background image to an email template involves nesting all your newsletter content in a table of width 100 so it spans the width of the reading pane Then using the attribute background background image png a full width background image can
[desc-10] [desc-11]

How To Add Background Image In Mailchimp YouTube
https://i.ytimg.com/vi/MKpjAl1ExjU/maxresdefault.jpg

92 Background Image Css Email MyWeb
https://www.massmailsoftware.com/wp-content/uploads/sites/5/2012/10/background_image_1.png
background image in email html - A relevant background image sets the tone for your email and conveys its main idea Read the article to learn how to add background images to your HTML emails