3 by 3 table html How do I get 3 tables side by side Asked 11 years 10 months ago Modified 4 years 2 months ago Viewed 29k times 2 I am trying to align 3 tables side by side It doesn t work when I put a table inside another table because the middle table has a lot of content which then makes my first table vertically too big and doesn t look right
Asked 10 years 3 months ago Modified 7 years 3 months ago Viewed 11k times 1 I am trying to create a 3x3 layout for a HTML page Ive tried multiple approaches using devs and soley a table but cannot seem to get an even distance around the centered image and the rest of the table rows HTML Table Syntax Cell 1 Cell 2 Cell 3 Cell 4 Cell 5 Cell 6 Now that you have an understanding of what an HTML table is all about and how you can create it let s go ahead and see how we can make use of these tags to create tables with more
3 by 3 table html

3 by 3 table html
https://static.javatpoint.com/htmlpages/images/html-table-width.png

30 Free CSS3 HTML Table Templates 2022
https://colorlib.com/wp/wp-content/uploads/sites/2/responsive-table-v1.jpg
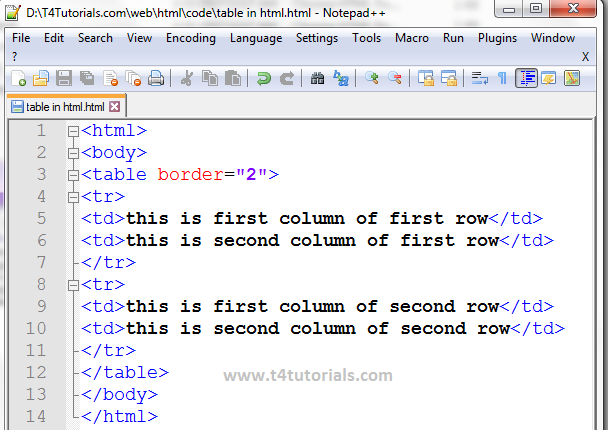
How To Create Table In HTML Table In HTML
https://1.bp.blogspot.com/-AowInJkv3-A/Vv7pJmQSTYI/AAAAAAAABYY/pOC3zNeq8JIctPFE3EJiM_fXfSZOR8_bw/s1600/table1.PNG
Overview HTML tables Next This article gets you started with HTML tables covering the very basics such as rows cells headings making cells span multiple columns and rows and how to group together all the cells in a column for styling purposes The HTML element represents tabular data that is information presented in a two dimensional table comprised of rows and columns of cells containing data Try it Attributes This element includes the global attributes Deprecated attributes The following attributes are deprecated and should not be used
In HTML you can create tables for your website using the tag in conjunction with the and tags The HTML tables allow displaying the data e g image text link in columns and rows of cells Table rows can be grouped into a head foot and body sections through the and elements respectively HTML table basics This article gets you started with HTML tables covering the very basics such as rows and cells headings making cells span multiple columns and rows and how to group together all the cells in a column for styling purposes HTML table advanced features and accessibility
More picture related to 3 by 3 table html

Table All About Creating Simple To Complex HTML Tables ILoveCoding
https://a.ilovecoding.org/img/table-all-about-creating-simple-to-complex-html-tables-sc1.png

HTML Tutorial HTML TABLE Example YouTube
https://i.ytimg.com/vi/3bzFDyZQOqg/maxresdefault.jpg

23 Best Bootstrap Tables Organize Data 2023 Colorlib
https://colorlib.com/wp/wp-content/uploads/sites/2/table-03.jpg
In today s tutorial we will cover the basics of tables in HTML include how to use required tags and CSS styles in your tables This guide at a glance Introduction to HTML tables Table captions and headings Summarizing tables with a footer Adding borders to a table cell Span multiple rows and columns Styling tables with CSS HTML The tag defines the table the tag defines the table rows and the tag defines the table cells Here s an example of a basic HTML table Example Column1 in Row1 Column2 in Row1 Column1 in Row2 Column2 in Row2 HTML Table Tag
[desc-10] [desc-11]

HTML Table T4Tutorials
https://t4tutorials.com/wp-content/uploads/2017/02/table-in-html.png

Html How To Set Rowspan Table Use Foreach Schema In PHP Code Stack
https://i.stack.imgur.com/ufuTi.png
3 by 3 table html - In HTML you can create tables for your website using the tag in conjunction with the and tags The HTML tables allow displaying the data e g image text link in columns and rows of cells Table rows can be grouped into a head foot and body sections through the and elements respectively