1em in px Div style width 1000em parentElement appendChild div var pixels div offsetWidth 1000 parentElement removeChild div return pixels Once you have the default font size you can convert any em width to px width by just multiplying the ems by the element s default font size and rounding the result
Relative em em height ex x height px The first two stand for and x height which are common typographical measurements however in CSS they have meanings you might not expect if you are familiar with typography em one em is defined to be the value of font size for a given font If the font size of an element is 14 pixels then 8 A very practical reason is that IE 6 doesn t let you resize the font if it s specified using px whereas it does if you use a relative unit such as em or percentages Not allowing the user to resize the font is very bad for accessibility Although it s in decline there are still a lot of IE 6 users out there
1em in px

1em in px
https://img-blog.csdnimg.cn/20201005202258930.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3hpYV95YW5iaW5n,size_16,color_FFFFFF,t_70#pic_center

Px 068 gif
https://www.gsj.jp/data/openfile/no0580/px/068.gif

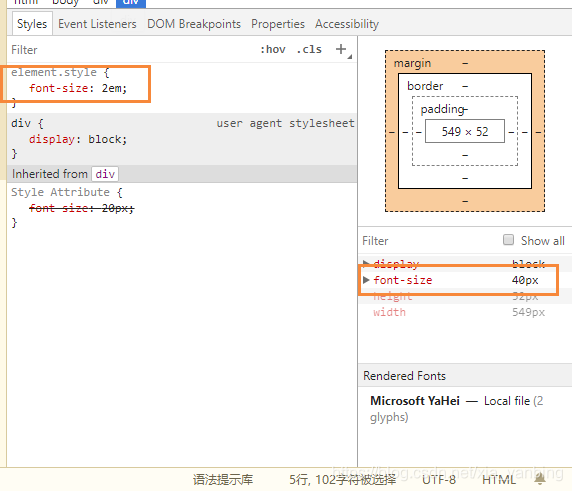
1em px CSDN
https://img-blog.csdnimg.cn/20201005202632840.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3hpYV95YW5iaW5n,size_16,color_FFFFFF,t_70#pic_center
It s easy to understand the difference between font size units when you see them in action Generally 1em 12pt 16px 100 When using these font sizes let s see what happens when you increase the base font size using the body CSS selector from 100 to 120 As you can see both the em and percent units get larger as the base font 1em is equal to the current font size 2em means 2 times the size of the current font E g if an element is displayed with a font of 12 pt then 2em is 24 pt The em is a very useful unit in CSS since it can adapt automatically to the font that the reader uses Here s a link to other CSS units
15 That is because Chrome s default font size is 12px You should set the body and or html element s font size to 16px like so html body font size 16px This is assuming that there s no parent elements that change this font size though as em is a relative size to the nearest parent that sets a size If you set the font size on html to a px value you ve blown away the user s preferences without a way to get them back If you want to change the apparent value of rem use units The math for this is reasonably straight forward The apparent font size of root is 16px but lets say we want to change it to 20px
More picture related to 1em in px

ESPE STREAM G E Stream G Black 2000s EMG 66 57 MADE IN JAPAN 1 847
https://cdn2.2ndstreet.jp/img/pc/goods/232935/04/34210/1.jpg

Px
https://image.rakuten.co.jp/diy-liebe/cabinet/soho/ym03/981_07.jpg

Px 005 gif
https://www.gsj.jp/data/openfile/no0580/px/005.gif
On 1 440 px viewport width divided by 16 90 em on this line or 100 vw So 1em would correspond to 1 1111 vw in fact 1 rem 1 1111 vw Now for responsive design if using em set the font size at the container level and play with em If using vw it s one value vith no dependency but thewidth if the viewport Usually when you want to convert px to em the conversion happens on the element itself getComputedStyle returns value in px which break their responsiveness The code below can be used to help with this issue Get the equivalent EM value on a given element with a given pixel value
[desc-10] [desc-11]

Application PX Project
https://images.squarespace-cdn.com/content/v1/5f70bf678cd6b20cc0288b39/1604642336077-1Z1OROXJQYDZCHMBGYNT/Logo-1v2.png?format=1500w

Px 067 gif
https://www.gsj.jp/data/openfile/no0580/px/067.gif
1em in px - 15 That is because Chrome s default font size is 12px You should set the body and or html element s font size to 16px like so html body font size 16px This is assuming that there s no parent elements that change this font size though as em is a relative size to the nearest parent that sets a size