1 1em in px What is the difference between PX EM and Percent Pixel is a static measurement while percent and EM are relative measurements The size of an EM or percent depends on its parent If the
Not all fonts have the letter M in them for example Chinese but all fonts have a height To convert EM to Pixel you need to multiply the EM value by the font size of the parent element The formula to convert EM to PX is px em font size Here s an example Let s say the parent element has a font size of 16px and you have a
1 1em in px

1 1em in px
https://cdn1.dotesports.com/wp-content/uploads/2021/09/15135815/g2-at-VCT-berlin.jpg

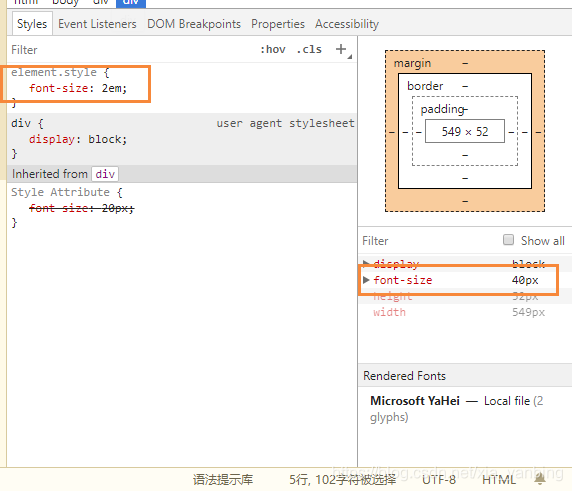
1em px CSDN
https://img-blog.csdnimg.cn/20201005202258930.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3hpYV95YW5iaW5n,size_16,color_FFFFFF,t_70#pic_center
Private Equity Firm Bluewater Sells PX Group Upstream Online
https://images-global.nhst.tech/image/OVZMbXczQWpTRG5uWkJtaHBJczFCSDJuQVdObWplYTlSTnl1b2xVdlRPST0=/nhst/binary/5a4528f0bbb2c6777eaefca9117f9220
EM This unit is relative to the font size of the element or its parent element For instance if a parent element has a font size of 16px then 1em equals 16px 31 rowsThe conversion is based on the default font size of 16 pixel but can be changed The conversion works of course in both directions just change the opposite input field An example
To convert em to px you multiply the em by the font size For our calculations we will assume that the parent font size is 16 EM Units em The EM unit is a scalable unit in CSS that is used in web design and development It is relative to the font size of the element For example if the font size of the element is 16px
More picture related to 1 1em in px

1em px CSDN
https://img-blog.csdnimg.cn/20201005202632840.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3hpYV95YW5iaW5n,size_16,color_FFFFFF,t_70#pic_center

ESPE STREAM G E Stream G Black 2000s EMG 66 57 MADE IN JAPAN 1 847
https://cdn2.2ndstreet.jp/img/pc/goods/232935/04/34210/1.jpg

Px
https://image.rakuten.co.jp/diy-liebe/cabinet/soho/ym03/981_07.jpg
EM to PX Converter online tool helps convert EM value into PX value EM is relative and PX is absolute The main difference between the two is that an em is a relative unit while a px is an absolute unit An em is based on the font size of the parent element For example if the font size of the
Use this free online em to px converter tool to convert any em value to the equivalent px CSS unit value A px is a CSS unit of measurement that represents absolute length which is normatively Convert all EM values to pixels PX in css file for CSS SCSS SASS and LESS

Application PX Project
https://images.squarespace-cdn.com/content/v1/5f70bf678cd6b20cc0288b39/1604642336077-1Z1OROXJQYDZCHMBGYNT/Logo-1v2.png?format=1500w

Understanding CSS Units PX EM REM And How To Use Them Amey Raut
http://ameyraut.com/wp-content/uploads/2019/05/CSS-units.jpeg
1 1em in px - To convert em to px you multiply the em by the font size For our calculations we will assume that the parent font size is 16
